
Soukromá vyšší odborná škola a Obchodní akademie s. r. o.
Obor: Výpočetní technika a základy programování
JAZYK VRML
Absolventská práce
vedoucí diplomové práce
PaedDr. Petr Pexa
Martin Šik, České Budějovice 2000
Anotace:
V této práci jsou popsány základy jazyka VRML, používaného ke tvorbě trojrozměrných světů virtuální reality na Internetu.
Jsou zde popsány všechny objekty tohoto světa i s jejich parametry. Většina objektů je také doplněna ukázkovými příkl
ady.
Je mou milou povinností poděkovat na tomto místě PaedDr. Petru Pexovi za spolupráci, cenné rady, podnětné připomínky, které mi pomohli při vypracování této práce. Dále bych chtěl poděkovat své rodině a přátelům, za odborné rady při psaní této práce.
Prohlašuji, že jsem absolventskou práci na téma Jazyk VRML vypracoval samostatně a použil jsem jen pramenů, které cituji a uvádím v seznamu použité literatury.
V Českých Budějovicích dne 12.5. 2000
Martin Šik
Obsah
2 Základní vlastnosti VRML
*2.1 Hierarchická struktura scény
*2.2 Struktura VRML souboru
*3 Atributy
*3.1 Typy atribut
ů *4 Geometrická tělesa
*4.1 Box
*4.2 Cone
*4.3 Cylinder
*4.4 Sphere
*4.5 ElevationGrid
*4.6 Extrusion
*4.7 IndexedFaceSet
*4.8 IndexedLineSet
*4.9 PointSet
*5
Povrch geometrických těles *5.1 Material
*5.2 Uzly pro nanášení textur
*5.3 ImageTexture
*5.4 MovieTexture
*5.5 PixelTexture
*5.6 TextureCoordinate
*6 Text ve VRML
*6.1 Text
*6.2 FontStyle
*7 Vázané uzly
*7.1 Background
*7.2 Fog
*7.3 NavigationInfo
*7.4 Viewpoint
*8 Dynamické uzly
*8.1 Senzory okolo uživatele
*8.2 Senzory reagující na myš
*8.3 TimeSensor
*8.4 VisibilitySensor
*8.5 TouchSensor
*9 Závěr
* ÚvodAbsolventská práce na téma Jazyk VRML pojednává o novém jazyce, který je úzce spojen se světem Internetu, WWW prohlížečů a virtuálního trojrozměrného světa. Pomocí tohoto jazyka může každý běžný uživatel osobního počítače připojeného k Internetu procházet městem nebo zahradou či zemí, která se mohla zrodit ve fantazii někoho jiného nebo se jedná o model skutečné krajiny. Touto cestou si možná budeme vybírat za něk
olik let dovolenou u své cestovní kanceláře nebo si podle návodu v jazyce VRML smontujeme skříň zakoupenou, v nesloženém stavu, ve virtuálním obchodě.Internet je celosvětová síť počítačů, do níž je připojeno stále více počítačů nejen u nás, ale i po celém světě. Řadou vlastností, pro které si získal oblibu na celém světě, lze Internet považovat za fenomén dnešní doby. Nabízí mnoho služeb mezi nimiž jsou elektronická pošta, přenos souborů, vzdálený přístup, poslech rádia, sledování televize, nákupy a téměř
neomezený přístup k informacím všeho druhu. A nyní Vám chce otevřít brány do světa třetího rozměru pomocí VRML. Tato absolventská práce by svému čtenáři měla poskytnout jakýsi klíč ke vstupu do tohoto světa a naučit ho znát, jak svět pracuje a především jej zasvětit do tajů vytváření těchto světů.Pro tuto diplomovou práci jsou klíčová služba World Wide Web nebo také www, w3 či web, která je jednou z nejjednodušších dostupných systémů.
Cílem diplomové práce je popis jazyka VRML, který využívá již zmiňovaný web. Tato práce se snaží zachytit jazyk VRML od prvních a jednoduchých tvarů a těles, přes složitější objekty a jejich povrchy, až k senzorům, které zajišťují dynamičnost virtuálního světa.
Kvůli lepší přehlednosti jsou klíčová slova a příkazy průběžně zvýrazňovány odlišným písmem. Tato práce obsahuje základní informace s několika plně funkčními příklady pro ilustraci možností tohoto jazyka. Nedílnou součástí této práce je i CD–ROM s příklady a příslušným prohlížečem. CD–ROM také obsahuje absolventskou p
ráci ve formátu HTML.První zmínky o jazyku VRML můžeme zpozorovat již v 80. letech. Místem, kde historie tohoto jazyka začínala, byla dílna rodící moderní prostorovou grafiku, Silicon Graphics, Inc. Ta počátkem 80. let navrhla knihovnu pro pr
áci s prostorovými objekty, nazvanou Inventor. Byla to následnice známé a úspěšné základní grafické knihovny GL. Počátkem let devadesátých došlo k inovaci a vznikla nová základní grafická knihovna s názvem OpenGL, jež se dnes hojně využívá v herním průmyslu. Ke knihovně OpenGL přibyla i nová aplikační knihovna OpenInventor. Právě tato knihovna se stala jakýmsi základním stavebním kamenem samotného jazyka VRML.Prvopočátky VRML můžeme spojovat s jarem roku 1994. Na první World Wide Web (WWW) konferenci v Ženevě. Tim Berners–Lee a Dave Ragget zde zorganizovali zasedání nazvané Birds–of–a–Feather (BOF) týkající se virtuální reality spojené s WWW. Účastníci se shodli na potřebě vytvořit určité nástroje, které by umožňovaly uživatelům a tvůrcům WWW stránek praco
vat s trojrozměrnými objekty. Každá stránka by tak mohla obsahovat dvojrozměrné informace (tabulky, obrázky…) vytvořené pomocí HTML a nově také informace trojrozměrné (koule, krychle, světla…) popsané nějakým novým jazykem. Tím se právě měl stát jazyk VRML.Na podzim roku 1995 předkládá firma Silicon Graphics definici formátu VRML 1.0, který je rozšířením formátu
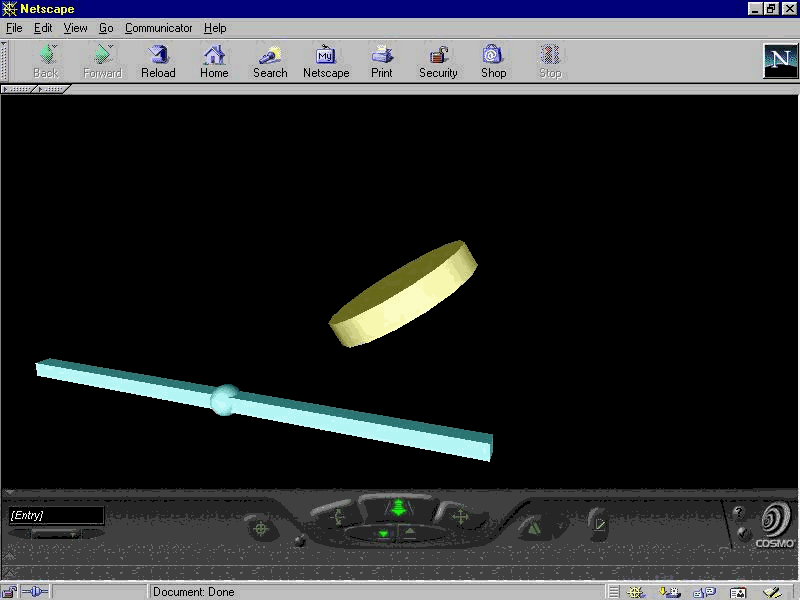
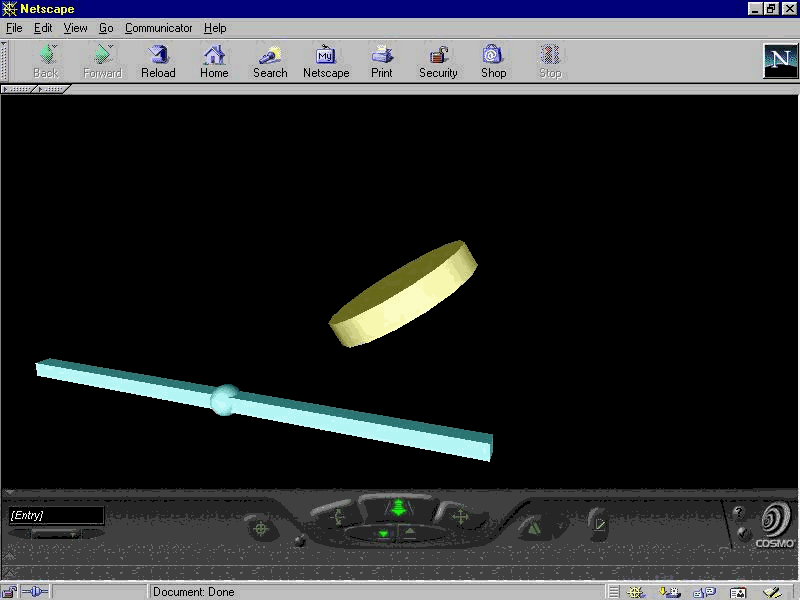
OpenInventor o možnosti využívání prostorových dat ze sítě Internet, konkrétně v prostředí WWW.Pro srovnání uvádím zdrojové kódy. První zapsaný pomocí formátu OpenInventor a druhý zapsaný ve formátu VRML 1.0. Výsledná scéna je zobrazena na obrázku O–1.
#Inventor V2.0 ascii
Separator {
Separator {
Material { emissiveColor 0.0 0.3 0.3 }
Separator {
Translation { translation 10.0 0 0 }
Sphere { radius 0.3 }
Cube { height 0.3
depth 10.0
width 0.3
}
}
Separator {
Material { emissiveColor 0.3 0.3 0.0 }
Rotation { rotation 1.0 1.0 0 0.78 }
Cylinder { height 1.0
radius 3.0
}
}
}
}
#VRML V1.0 ascii
Separator {
Separator {
Material { emissiveColor 0.0 0.3 0.3 }
Separator {
Translation { translation 10.0 0 0 }
Sphere { radius 0.3 }
Cube { height 0.3
depth 10.0
width 0.3
}
}
Separator {
Material { emissiveColor 0.3 0.3 0.0 }
Rotation { rotation 1.0 1.0 0 0.78 }
Cylinder { height 1.0
radius 3.0
}
}
}
}

Obrázek O–1: Vzorová scéna
Současně se vznikem VRML 1.0 je založena nezávislá skupina programátorů a návrhářů, nazvaná WAG (VRML Architecture Group). WAG si dala za cíl vybudovat veřejně známý, plně interaktivní standard, který by popisoval trojrozměrné virtuální světy. Členy skup
iny tvořily osobnosti jako Gavin Bell (ACM), Brain Blau (Intervista), Rikk Carey (Best), John Marby (Microsoft), Tony Parisi (Intervista) a Mark Pesce (Netcom) a další.Tato skupina stanovuje tři základní milníky potřebného budoucího vývoje jazyka VRML:
Skupina WAG oslovuje všechny významné tvůrce systémů pro virtuální realitu, tak i internetovou veřejnost a odborníky na počítačovou grafiku s výzvou k vytvoření specifikace budoucího jazyka VRML 2.0.
A takto vypadá scéna z obrázku O–1 zapsaná pomocí formátu VRML 2.0:
#VRML V2.0 utf8
Transform {
children [
Transform {
translation 10 0 0
children [
Shape {
appearance Appearance {
material Material {emissiveColor 0 0.3 0.3}
}
geometry Sphere {
radius 0.3
}
}
Shape {
appearance Appearance {
material Material {emissiveColor 0 0.3 0.3 }
}
geometry Box {
size 0.3 0.3 10
}
}
]
}
Transform {
rotation 1.0 1.0 0.0 0.8
children [
Shape {
appearance Appearance {
material Material {emissiveColor 0.3 0.3 0 }
}
geometry Cylinder {
radius 3
height 1
}
}
]
}
]
}
V dubnu roku 1996 je vybrána z osmi různých návrhů společná specifikace firem Silicon Graphics a Sony, která má pracovní název
Moving Worlds. Tato specifikace se stává základem jazyka VRML 2.0. Je ve tvaru, který bude po dobu více jak jednoho roku upřesňován, modifikován a doplňován v otevřené diskusi probíhající průběžně na Internetu (www–vrml@vrml.org).Z neformální skupiny WAG se tak stává oficiální sdružení VRML
Consortium, Inc., které zahajuje spolupráci s mezinárodní standardizační organizací ISO na vzniku VRML v podobě mezinárodní normy. Ta nese pracovní název DIS 14772–1 a v dubnu roku 1997 získává jméno VRML 97. Po celý rok je upravována do podoby mezinárodně přijatelné normy ISO aVRML je jazyk, který dovoluje popsat skutečný svět téměř stejně věrohodně, jako ho vnímají lidské smysly. Tento skoro dokonalý model se nazývá virtuální realita. O VRML nehovoříme o virtuální realitě, ale o virtuálním světě, ve kterém se můžeme volně pohybovat všemi směry, prohlížet objekty ze všech stran, přemisťovat se z jednoho světa do druhého nebo pomocí různých tlačítek měnit tvary předmětů. Do tohoto umělého světa vstupujeme pomocí celosvětové sítě Internet,
ke které jsme připojeni buď pevnou linkou nebo pomocí modemu a telefonní sítě. Samotné připojení by bylo samozřejmě zbytečné bez některého ze známých WWW (World Wide Web) prohlížečů, ať už Netscape a jeho Navigator nebo Microsoft a jeho Internet Explorer.Tyto prohlížeče však ještě nezaručují možnost procházet virtuálními světy, jsou navrženy pro HTML stránky a jazyk VRML je jim cizí. Abychom naučili svůj počítač mluvit jazykem VRML, musíte si pořídit přídavný modul (plugin) do prohlížeče. Většina těchto modulů je volně přístupná na Internetu a distribuují se pod názvy Live3D nebo Cosmo Player, a to hned pro několik nejznámějších operačních systémů. Lze je dostat pro Windows 95, Windows 98, Windows NT 4.0, Irix, Solaris, Linux… Ovšem ne pro všechny operační systémy jsou názvy modulů vždy Live3D nebo Cosmo Player.
Pokud bychom se pohybovali v oblasti maximální abstrakce, potom lze o VRML říci, že je to pouze způsob, jakým se objekty čtou a zapisují do souboru. Tyto objekty by potom mohly obsahovat cokoliv, to znamená 3D entily (koule, válec, krychle…), geometrické transformace (posunutí, otočení…), zvukové pasáže, textury, světla atd.
Výhody VRML
Nevýhody VRML
Standard VRML 97 definuje množinu objektů pro vytváření trojrozměrných scén. Tyto objekty jsou definovány ve zvláštních strukturách zvané uzly (nodes), které jsou uspořádané do hierarchické struktury zvané strom (tree). Nejjednodušší strom tvoří jediný uzel. Tomuto uzlu říkáme kořen (root). Každý uzel může být propojen s několika dalšími uzly, kterým říkáme potomci (children). Naopak z pohledu potomků je předchozí uzel jejich rodičem (parent). Této situaci říkáme, že ve stromu vznikl
cyklus. Celou scénu pak tvoří graf scény (scene graph), což je vlastně les stromů (graf složený z alespoň jednoho stromu). Každý strom v lese stromů je samostatný, na ostatních stromech nezávislý subjekt. Uzly v jednotlivých stromech spolu ale mohou komunikovat prostřednictvím událostí.Strom představuje mnohem více než pouhé seskupení uzlů. Tato struktura především určuje pořadí mezi uzly. Uzel, který je ve stromě dříve (rodič), může určovat vlastnost všech uzlů, které tvoří množinu všech jeho potomků.
Soubor VRML (přípona .wrl) se skládá z několika základních částí. První část tvoří hlavička, za ní následuje graf scény, definice prototypů a na samém konci souboru jsou umístěny směrovače (route) událostí (events).
Hlavička
Na začátku každého VRML souboru je hlavička:
#VRML V2.0 <typ kodovani> [pripadny komentar]
Je to jeden řádek textových informací oddělených pokud možno vždy jedinou mezerou. První položka stanoví, že jde o formát VRML, druhá udává verzi VRML, tedy verze dvě. Třetí důležitou položkou hlavičky je způsob kódování, typicky se používá utf8, což je vlastně zkratka pro kódování UTF–8 (jinak známé též pod názvem Unicode), které pro zápis základní sady znaků využívá běžným způsobem osm bitů, pro znaky národních abeced pak
dvojice až šestice bajtů pro jeden znak. Vše, co následuje za třetí položkou, může být prohlížečem ignorováno.Graf scény
V této části jsou uvedeny jednotlivé uzly popisující objekty a jejich vlastnosti. Aby byla zajištěna audiovizuální reprezentace objektů, je v této části také umístěna geometrie. Ta je hierarchicky děděna uzly synů toho kterého rodiče. Zde jsou také umístěny uzly podílející se na vysílání a řízení událostí.
Prototypy
Pomocí prototypů můžete rozšířit množinu uzlů o libovolný, vámi navržený uzel. Jeho definici můžete umístit buď přímo do souboru (PROTO), kterého se týkají, nebo ho můžeme odděleně zapsat do druhého souboru (EXTERNPROTO). Jestliže je umístěn v souboru VRML, může být v tělech jiných uzlů, nebo můžou být definovány pomocí roz
šiřovacího mechanismu prohlížeče. Zápis prototypů je standardizován, naproti tomu jejich imple–mentace je závislá na tom kterém prohlížeči.Pokud si budete přát přejmenovat např. uzel Box a dále používat jeho český překlad, můžete postupovat následovně:
#VRML V2.0 utf8
PROTO Kostka[ ] {
Box { }
}
Transform {
translation 1 1 0
children Shape {
geometry Kostka { }
}
}
Jestliže si budete chtít např. vytvořit databázi materiálů, můžete umístit do zvláštního souboru (matlib.wrl) následující seznam prototypů:
#VRML V2.0 utf8
PROTO Zluta [ ] { Material { … } }
PROTO Modra [ ] { Material { … } }
PROTO Cervena [ ] { Material { … } }
AtributyEventln
Jedná se o logické receptory pevně svázané s určitým uzlem, které přijímají události vcházející do uzlu. Jejich jméno bývá často shodné se jménem vstupní události, kterou uzel tímto atributem přijímá.
ExposedField
Tento atribut je schopen přijímat události podobně jako atribut předešlý. Pokud se změní hodnota tohoto atributu, může to vyvolat vyslání události ven z uzlu, podobně jako je tomu u atributu typu eventOut.
Field
Hodnota tohoto atributu představuje neměnnou vlastnost určitého objektu (poloměr koule, délka hrany krychle), z čehož vyplývá, že ji nelze z vnějšku změnit určitou událo
stí.EventOut
Tento typ je logický výstup, ze kterého jsou z uzlu vyslány jednotlivé události. Tyto výstupy jsou pevně svázány s daným uzlem a jsou v nich také uloženy naposled odeslané události.
Typy atributůPodobně jako každý programovací jazyk, tak i VRML obsahuje určitou skupinu klíčových slov přestavujících datové typy. Ovšem ve VRML se tyto typy chápou spíše jako druhy vlastností některých uzlů. Tyto atributy se nazývají fields (pole). U některých speciálních uzlů se místo termínu fields používá termín events (události). Event je událost respektive zpráva zaslaná z jednoho uzlu do druhého nesoucí určitou hodnotu (hodnoty).
Atributy se dělí na dvě hlavní skupiny. První skupina obsahuje vždy jen jedinou hodnotu (jedno číslo, vektor, obrázek) a na začátku jména se vždy objevuje zkratka SF (single field). Druhou velkou skupinu tvoří vlastnosti (události) s několika hodnotami uvnitř těla a se zkratkou MF (multiple field). Tyto hodnoty jsou seřazeny do seznamu, ve kterém jsou jednotlivé položky odděleny č
árkami a celý seznam je uzavřen do hranatých závorek ( [ ] ). Pokud obsahuje pole pouze jedinou hodnotu, lze uzavírací závorky vynechat.SFBool
SFBool je pole (událost) obsahující jedinou hodnotu, a to hodnotu TRUE (pravda) nebo FALSE (nepravda). Napříkla
dkonecBool False
přestavuje SFBool pole, ve kterém je uložena informace FALSE, tedy že ještě není konec.
SFColor a MFColor
SFColor definuje právě jednu trojici RGB představující jednu barvu. MFColor definuje takových trojic nula a více. Ve VRML souboru jsou barvy zapisovány vždy pomocí trojice RGB, a to pomocí třech reálných čísel v rozsahu od 0 do 1. Například
modraBarva [0 0 1]
bilaBarva [1 1 1]
RGB [1.0 0.0 0.0, 0 1 0.0, 0 0 1]
jsou tři MFColor pole představující modrou, bílou a trojici RGB barev.
SFFloat a MFFloat
SFFloat definuje jednu hodnotu čísla s pohyblivou desetinnou čárkou (floating point number), naproti tomu MFFloat je pole obsahující několik těchto čísel. Například
numFloat [ 1.25e–2 , 0.0125 , .0125 ]
je MF pole obsahující třikrát ho
dnotu 0,0125.SFImage
Tento druh pole nebo události se používá pro dvojrozměrné nekomprimované obrázky. Ve VRML souboru jsou tyto obrázky zapsány pomocí třech celých čísel, za kterými následuje výčet barev pro jednotlivé body v obrázku. Třetí atribut specifikuje počet tzv. komponent. Pokud bude toto číslo rovno jedné, potom se jedná o obrázek s 256 úrovněmi šedi. Bude–li tento počet roven třem, jedná se o obrázek true color. Hodnoty barev se budou v tomto případě pohybovat od 0x000000 (hexadecimální zápis
nuly) až po 0xFFFFFF (256*256*256–1). Každá barva v tomto obrázku se bude skládat vždy z n–tice (trojice) hodnot 0x0–0xFF. Počet barev je určen součinem šířka*výška. Hodnoty jsou vždy odděleny mezerou:obrazekImage <sirka> <vyska> <pocet komponent> <hodnoty bodu>
Hodnota 0x0 (desítkově 0) reprezentuje nejnižší možnou úroveň, naopak 0xFF (desítkově 255) je hodnotou nejvyšší. Pokud by uživatel definoval čtyři komponenty, pak poslední číslo představuje průhlednost (red–green–blue–transparency). Například hodnota 0xFFFF0080 představuje polopropustnou žlutou barvu. Hodnota 0xFF znamená pro danou barvu, že bude naprosto průhledná. 0x0 je barva neprůhledná. Například
sedivyObr 2 2 1 0xFF 0x00 0xFF 0x00
je obrázek 2*2 s jednou komponentou (256 úrovní šedi),
rgbObr 2 1 3 0xFF0000 0xFF00FF
je obrázek 2*1 s třemi komponentami (true colors).
Obrázek se vždy začíná vykreslovat od levého dolního rohu a poslední bod reprezentuje horní pravý roh.
SFInt32 a MFInt32
Pole (událost) typu SFInt32 obsahuje 32bitovou reprezentaci celého čísla (Integer). Pole MFInt32 obsahuje takových čísel nula a více. Ve VRML souboru jsou zapsána v desítkové nebo šestnáctkové soustavě (číslo začíná znaky 0x). Například
poleCisel [–75 , 0xAF2 , 3233 ]
je MF pole obsahující tři 32bitové hodnoty.
SFNode a MFNode
Pole SFNode obsahuje jeden uzel (node) VRML. Pole typu MFNode obsahuje těchto uzlů nula a více. Následující příklad ilustruje platný zápis MF pole triUzly, které obsahuje tři uzly:
triUzly [DEF Krychle Box{} Transform { translation 1 1 1 }
USE Krychle]
Tato pole mohou také obsahovat klíčové slovo (keyword) NULL (prázdný, nulový), což znamená, že jejich obsah je prázdný.
SFRotation a MFRotation
Pokud si přejete otočit objekt o libovolný úhel. použijete pole SFRotation, které definuje právě jednu rotaci. Pole MFRotation definuje těchto libovolných rotací několik. Ve VRML souboru jsou tyto rotace zapsány pomocí tzv. čísel s pohyblivou (plovoucí) čárkou. První tři hodnoty představují normalizované složky vektoru, kolem kterého se daná
rotace uskuteční. Poslední hodnota definuje v radiánech úhel otočení (pravotočivá soustava). NapříkladkolemOsy 1.0 0.0 0.0 3.14159
představuje otočení okolo osy x o úhel 180 stupňů.
SFString a MFString
Tato dvě pole obsahují buď jediný řetězec znaků (SFString) nebo řetězců nebo řetězců několik (nula a více). Každá posloupnost znaků zapsaná do souboru VRML je uzavřena do uvozovek (např.
”vrml 2.0”). Speciální znaky (”,#) musí být uvozeny zpětným lomítkem (backslash). Uveďme si názorný příklad:nekolikVet [”první veta”, ”druha veta”,
”Veta s specialnimi znaky \”ahoj\” \#”]
Toto pole MF obsahuje tři řetězce.
SFTime
Toto pole definuje hodnotu času. Do VRML souboru se zapisuje jako číslo s plovoucí desetinnou čárkou. Toto číslo představuje počet sekund od určitého pevného data. Typickým datem bývá první leden roku 1970, 0 hodin, 0 minut a 0 sekund GMT (Greenwich Mean Time).
SFVec2f a MFVec2f
2D vektor (pouze dvě složky) se ve VRML zapisuje pomocí pole typu SFVec2f. Několik 2D vektorů se realizuje pomocí MFVec2f. Jejich složky jsou zapsány pomocí reprezentace čísla s plovoucí desetinnou čárkou:
dvaVektory [ 1.4 –5. 15 69]
SFVec3f a MFVec3f
Samotný 3D vektor se ve VRML zapisuje obdobně jako SFVec2f, ale přidává se ještě třetí složka. Několik 3D vektorů se realizuje pomocí MFVec3f. Jejich složky jsou zapsány opět pomocí reprezentace čísla s plovoucí desetinnou čárkou:
dva2DVektory [ 1 2 3, 1.5 3.0 4.5 ]
Geometrická tělesa jsou jedním ze stavebních kamenů VRML. Můžeme je rozdělit do dvou skupin:
První skupinu tvoří elementární tělesa. Pro nás, jako pro stavitele virtuálních světů jsou zde připravena pouze čtyři elementární tělesa – koule, kvádr, kužel a válec. Všechny jsou iniciálně umístěny tak, aby jejich těžiště bylo v počátku souřadné soustavy. K jejich přednostem patří jednoduchost a jednoduchá aplikovatelnost. Výjimkou je kužel, který je situován tak, že v počátku souřadnic leží střed jeho osy.
Všechna tělesa jsou v paměti počítače převedena do množiny povrchových plošek. Jejich přesný počet známe pouze u kvádru – má jich právě šest. U ostatních těles nelze stanovit počet, a tedy přesnost, s jakou je oblý povrch tělesa nahrazen soustavou (trojúhelníkovitých) plošek. Tato vlastnost však není žádnou chybou, ba právě naopak – prohlížeč může dynamicky měnit kvalitu ploškové náhrady v závislosti na výkonu počítače samotného. Menší počet vykreslovaných ploch snižuje výpočetní nároky a uživatel se rád spokojí s nižší kvalitou zobrazení za cenu vyšší rychlosti při pohybu
a práci ve virtuálním světě.Druhou skupinu geometrických těles tvoří uzly pro vytváření přírodních útvarů nebo složitých těles jako je např. pohoří nebo toroid (viz tabulka T–1). Mezi jejich výhody patří především schopnost dobře popsat obecná tělesa (někdy i za cenu vyššího objemu dat) nebo měnit svůj tvar (na rozdíl od jednoduchých elementárních těles).
|
Název |
Význam |
|
ElevationGrid |
Výšková mapa (vhodná pro vytváření pohoří |
|
Extrusion |
Tažené těleso vytvořené z několika průzeřů |
|
IndexedFaceSet |
Obecné těleso složené z plošek |
|
IndexedLineSet |
Obecné těleso složené z úseček |
|
PointSet |
Obecné těleso složené z bodů. |
Tabulka T–1: Obecná geometrická tělesa
V následující části se podrobněji seznámíme s elementárními geometrickými tělesy a uvedeme si jejich syntaxi, za nimi budou následovat tělesa obecná.
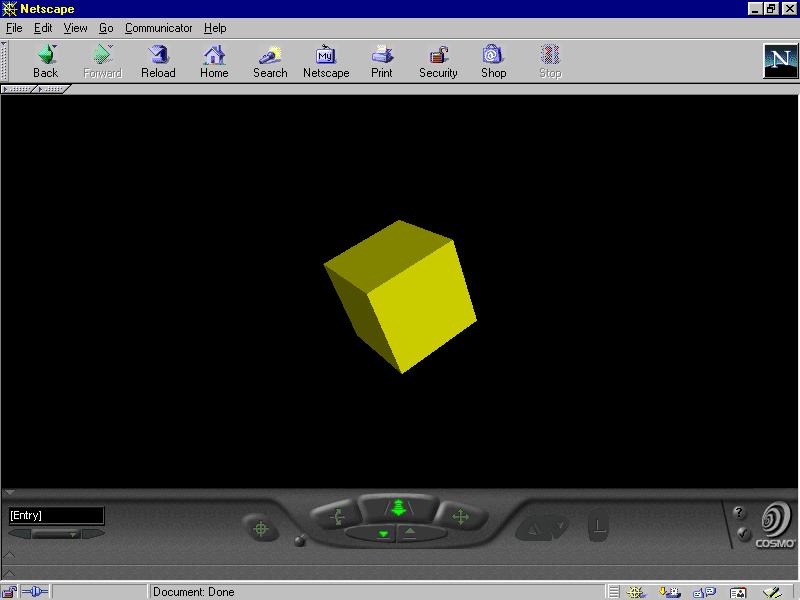
Pomocí uzlu Box (krabice), můžeme vytvořit kvádr.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
field |
SFVec3f |
size |
2 2 2 |
nezáporné rozměry kvádru |
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
žádný |
|||

Obrázek O–2: Kvádr
Na obrázku O–2 tedy vidíme kvádr v prohlížeči. Základní syntaxe by nám k vykreslení kvádru stačila, avšak model by nebyl vidět, protože implicitní barva pozadí je černá a u kvádru také, ostatně jako u každého jiného tělesa. Jestliže bychom chtěli, aby si náš model mohl uživatel prohlížet, mě–li bychom změnit jeho barvu, nebo barvu pozadí a pro lepší 3D–efekt trochu pootočit. Výsledný kód by pak mohl vypadat asi takto:
#VRML V2.0 utf8
Transform {
rotation 1 1 1 0.8 # otoceni kvadru
children
Shape {
geometry Box {
size 2 2 2
}
appearance Appearance {
material Material { diffuseColor 1 1 0 } # zluta barva
}
}
}
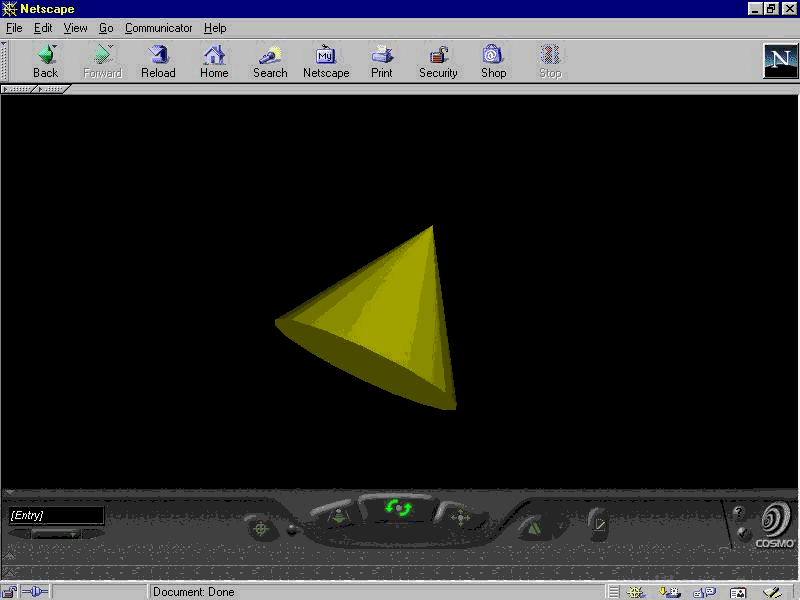
V uzlu Cone (kužel) jsou pomocí atributů nastaveny rozměry (poloměr a výška) kužele. Střed lokálních souřadnic určuje jeho střed. Atribut bottomRadius (poloměr základny) určuje poloměr a atribut height (výška) jeho výšku.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
field |
SFFloat |
bottomRadius |
1 |
nezáporný po loměr podstavy kuželu |
|
SFFloat |
height |
2 |
nezáporná výška |
|
|
SFBool |
side |
TRUE |
povolení vykreslování pláště |
|
|
SFBool |
bottom |
TRUE |
povolení vykreslování podstavy |
|
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
žádný |
|||
Pro názornost si opět ukažme, jak to vypadá v praxi. Vykreslení kódu uvedeného níže, je zobrazeno na obrázku O–3:
#VRML V2.0 utf8
Shape {
geometry Cone {
bottomRadius 2 # (0, ¥ ); r=2
height 3.5 # (0, ¥ ); v=2
}
appearance Appearance {
material Material { diffuseColor 1 1 0 } # zluta barva
}
}

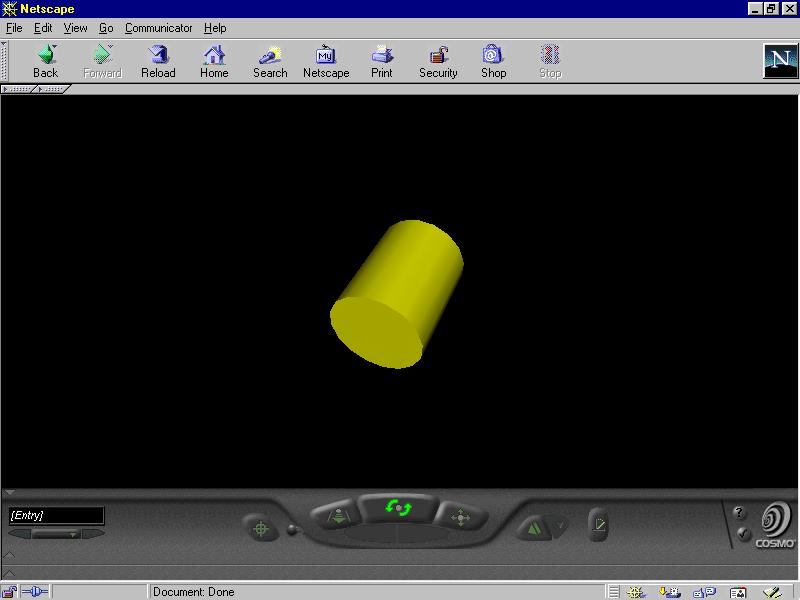
V uzlu Cylinder (válec) jsou pomocí jeho atributů nastaveny rozměry (poloměr a výška) válce. Střed lokálních souřadnic určuje střed tohoto válce. Atribut radius (poloměr) určuje poloměr a atribut height (výška) jeho výšku.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
field |
SFFloat |
radius |
1 |
nezáporný poloměr |
|
SFFloat |
height |
2 |
nezáporná výška válce |
|
|
SFBool |
side |
TRUE |
povolení vykreslování pláště |
|
|
SFBool |
bottom |
TRUE |
povolení vykreslování dolní podstavy |
|
|
SFBool |
top |
TRUE |
povolení vykreslování horní podstavy |
|
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
žádný |
|||
Opět si uveďme krátký příklad doprovozený obrázkem:
#VRML V2.0 utf8
Shape {
geometry Cylinder {
radius 1 # (0, ¥ ); r=1
height 2.5 # (0, ¥ ); v=2,5
}
appearance Appearance {
material Material { diffuseColor 1 1 0 } # zluta barva
}
}

Obrázek O–4: Válec
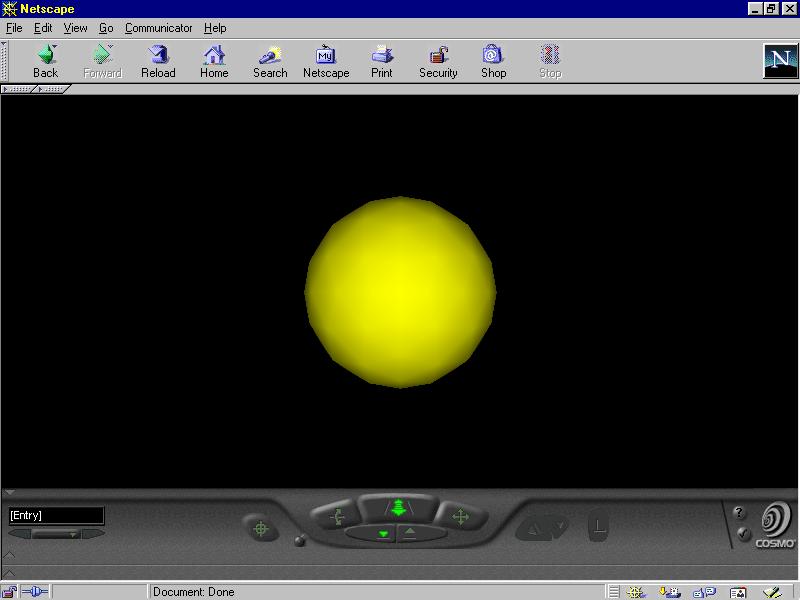
Uzel Sphere (koule) definuje kouli umístěnou ve středu souřadné soustavy. Pomocí atributu radius (poloměr) můžeme definovat její poloměr.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
field |
SFFloat |
radius |
1 |
nezáporný poloměr koule |
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
ž ádný |
|||
#VRML V2.0 utf8
Shape {
geometry Sphere {
radius 2 # (0, ¥ ); r=2
}
appearance Appearance {
material Material { diffuseColor 1 1 0 } # zluta barva
}
}

Obrázek O–5: Koule
Uzel ElevationGrid (výšková mapa) definuje dvojrozměrné pole o rozměrech xDimension * zDimension s údaji o výškách v tom kterém bodě. Výška se počítá od roviny XZ, což znamená, že kladné hodnoty jsou nad a záporné pod touto rovinou.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
expozedField |
SFNode |
color |
NULL |
seznam barev v uzlu Color |
|
SFNode |
normal |
NULL |
seznam normál v uzlu Normal |
|
|
SFNode |
textCoord |
NULL |
seznam souřadnic textury v uzlu TextureCoordinate |
|
|
field |
SFInt32 |
xDimension |
0 |
počet vzorků (vrcholů sítě) v ose x |
|
SFInt32 |
zDimension |
0 |
počet vzorků (vrcholů sítě) v ose z |
|
|
SFFloat |
xSpacing |
1.0 |
kladná vzdálenost mezi vzorky v ose x |
|
|
SFFloat |
zSpacing |
1.0 |
kladná vzdálenost mezi vzorky v ose z |
|
|
MFFoat |
height |
[ ] |
pole výšek všech vrcholů sítě |
|
|
SFBool |
colorPerVertex |
TRUE |
barvy v parametru Color se vztahují na vrcholy, jinak na celé plochy sítě |
|
|
SFBool |
normalPerVertex |
TRUE |
normály v parametru normal se vztahují na vrcholy, jinak na plochy |
|
|
SFBool |
ccw |
TRUE |
přivrácená strana mapy je vidět při pohledu shora (proti ose y) |
|
|
SFBool |
solid |
TRUE |
mapa je jednostranná |
|
|
SFFloat |
creaseAngel |
0 |
nezáporný úhel, až do kterého jsou dvě sousední plochy považovány za oblé |
|
|
eventIn |
MFFloat |
set height |
změna parametru sítě |
|
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
uzly Color, Norm al a TextureCoordinate v příslušných parametrech |
|||
xDimension, xSpacing, zDimension a zSpacing
Rozměry pole určují atributy
xDimension (šířka) a zDimension (výška). Rozměry jednotlivých obdélníků v mřížce určují parametry xSpacing a zSpacing.To znamená, že xDimension udává počet uzlů mřížky ve směru x a zDimension ve směru z. Celková šířka objektu je tedy xDimension * xSpacing a celková výška zDimension * zSpacing.
set_height
V případě, že se rozhodneme animovat výškovou mapu, musíme zaslat do uzlu požadavek
set_height (nastav výšku) typu MFFloat, ve které je pole výšek. Původní pole se tak nahradí novým a výšková mapa změní svůj tvar.color
Aby mapa neměla pouze jednu fádní barvu, můžete v poli
color (barva) definovat barvy pro:a to v závislosti na hodnotě atributu colorPerVertex (viz colorPerVertex).
Tento atribut určuje, jestli barvy definované v poli
color budou aplikovány na jednotlivé body mřížky nebo na jednotlivé obdélníky. Pokud nabývá atribut colorPerVertex (barva pro vrchol) hodnoty FALSE a pole color obsahuje (xDimension – 1) x (zDimension – 1) barev, budou se barvy přiřazovat obdélníkům.V případě, že má hodnotu TRUE a v poli
color xDimension x zDimension barev, budou se barvy přiřazovat vrcholům mřížky.normal
V poli normal (normála) jsou umístněny normály k jednotlivým bodům k jednotlivým bodům mřížky (normalPerVertex = TRUE) nebo k jednotlivým obdélníkům (normalPerVertex = FALSE). Pokud je pole prázdné (hodnota NULL), musí normály vygenerovat prohlížeč sám.
normalPerVertex
Atribut normalPerVertex (normála na vrchol) určuje, zda se pole normál vztahuje k jednotlivým bodům mřížky nebo k jednotlivým obdélníkům mřížky. V případě, že nabývá hodnoty FALSE, pole normál by mělo být nejméně (xDimension – 1) x (zDimension – 1) dlouhé a jeho hodnoty se chápou jako normály k bodům mřížky. Atribut s hodnotou TRUE vyjadřuje, že hodnoty v poli normál se chápou jako normály k obdélníkům mřížky. Pak by pole mělo být xDimension x zDimension dlouhé.
texCoord
Pokud tato položka není prázdná, měla by obsahovat uzel
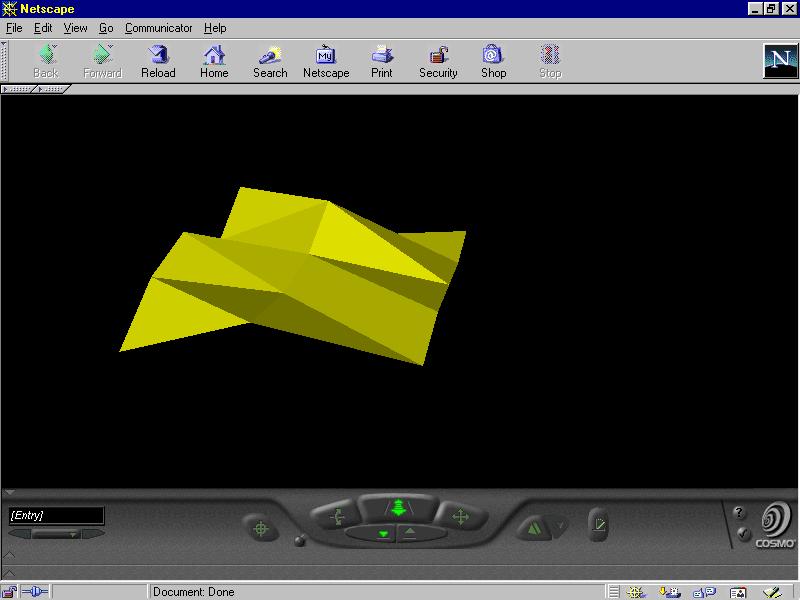
TextureCoordinate, v kterém by mělo být umístěno nejméně xDimension x zDimension hodnot souřadnic pro textury. Každá hodnota je určena pro jeden vrchol mřížky. V případě, že v uzlu tento atribut chybí, použije se standardní textura.#VRML V2.0 utf8
Shape {
geometry
ElevationGrid {
xDimension 3 # pocet vrcholu mrizky v ose x
zDimension 5 # pocet vrcholu mrizky v ose z
xSpacing 25 # sirka 1 obdelniku
zSpacing 10 # vyska 1 obdelniku
height[
9, 0, 3 # pole vysek 3 x 5
0, 10, 0
5, 3, 0
0, 0, 0
–9, 0, –3
]
}
appearance
Appearance {
material Material { diffuseColor 1 1 0 } # zluta barva
}
}

Obrázek O–6: Výšková mapa
ExtrusionPomocí uzlu Extrusion (vytahování) lze vytvořit objekt, který vznikne posunem průřezu pro určité trajektorii. V průběhu posunutí může ještě docházet k otáčení, zmenšování či zvětšování průřezu.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
field |
MFVec2f |
crossSection |
[1 1, 1 –1, –1 –1, –1 1, 1 1] |
posloupnost bodů v rovině určující obrysovou křivku (obecně neuzavřenou) |
|
MFVec2f |
spine |
[0 0 0, 0 1 0] |
posloupnost bodů v prostoru určující trajektorii, po které je obrys tažen |
|
|
MFVec2f |
scale |
1 1 |
seznam kladných měřítek (v rovině xz) pro každou polohu obrysu |
|
|
MFRotation |
orientation |
0 0 1 0 |
seznam otočení pro každou polohu obrysu |
|
|
SFBool |
beginCap |
TRUE |
povolení vykreslování dolní podstavy |
|
|
SFBool |
endCap |
TRUE |
povolení vykreslování horní podstavy |
|
|
SFBool |
convex |
TRUE |
obrys je konvexní |
|
|
SFBool |
ccw |
TRUE |
obrys je zadán proti směru hodinových ručiček |
|
|
SFBool |
solid |
TRUE |
všechny plochy jsou jednostranné |
|
|
SFFloat |
creaseAngel |
0 |
nezáporný úhel, až do kterého jsou dvě sousední plochy považovány za oblé |
|
|
eventIn |
MFVec2f |
set_crossSection |
změna parametru crossSection |
|
|
MFVec2f |
set_spine |
změna parametru spine |
||
|
MFVec2f |
set_scale |
změna parametru scale |
||
|
MFRotation |
set_orientation |
změna parametru orientation |
||
|
R odič: |
Shape (parametr geometry) |
|||
|
Potomek: |
žádný |
|||
Způsob vytvoření objektu Extrusion
Polygon reprezentující průřez (crossSection) je umístěn do roviny Y = 0, kde se provede nejprve jeho změna velikosti (první položka v poli scale). V dalším kroku se posune průřez (originál) do další polohy (první položka v poli spine). Změní se velikost s použitím druhé hodnoty. Následně se uskuteční rotace v první i v druhé poloze a konečně dojde ke spojení bodů, které si navzájem odpovídají.
set_crossSection, set_orientation, set_scale a set_spine
Tyto čtyři události se používají k animování celého objektu. Událost
set_crossSection (nastav průřez) vyvolá změnu celého průřezu. Pokud do uzlu dorazí událost set_orientation (nastav orientaci), změní se otočení průřezu v jednotlivých bodech trajektorie. Změna velikosti průřezu během posunutí se provede událostí set_scale (nastav měřítko). Jestliže do uzlu přijde událost set_spine (nastav páteř), změní se jednotlivé body trajektorie, po které se průřez posouvá.beginCap a endCap
Tyto dva parametry určují, zda se bude zobrazovat spodní základna –
beginCap a horní základna – endCap. V případě, že atribut nabývá hodnoty TRUE, základna se vykresluje. Nebude se vykreslovat v okamžiku, kdy má parametr hodnotu FALSE.crossSection
V tomto poli jsou umístěné jednotlivé body polygonu, který představuje průřez objektem. Body se chápou jako vrcholy orientovaného polygonu, tzn. že záleží na pořadí, v jakém jsou hodnoty do pole zapsány.
orientation
Pokud si přejete v některých bodech trajektorie otočit průřezem o určitý úhel, musíte pro každý bod křivky určit v poli
orientation (orientace) úhel a osu otáčení. Jestliže uvedete méně nebo naopak více hodnost, nebude se akceptovat žádná z nich.scale
V poli scale (měřítko) jsou umístěny hodnoty koeficientů pro změnu velikosti průřezu. První hodnota se vztahuje k ose X a druhá k ose Z. Transformace se vykoná vynásobením originální hodnoty souřadnice bodu odpovídajícím koeficientem. To znamená, že je–li hodnota scale rovna (1,1), zůstává průřez nezměněn. Když je v poli umístěno více hodnot, nadbytečné hodnoty se ignorují. Jestliže naopak je hodnot méně než bodů na trajektorii, výsledek je neurčitý. Jestliže je v poli pouze jedna hodnota a existuje několik průřezů, je hodnota přiřazena automaticky ke všem průřezům. To je např. vidět na implicitní hodnotě tohoto atributu, která je také pouze jedna.
spine
Trajektorie, která slouží k posunu průřezu, je definována pomocí pole
spine (páteř). Její jednotlivé body jsou na rozdíl od pole crossSection umístěny v prostoru. A také netvoří uzavřenou křivku jako v případě crossSection.Použití nejdůležitějších parametrů uzlu
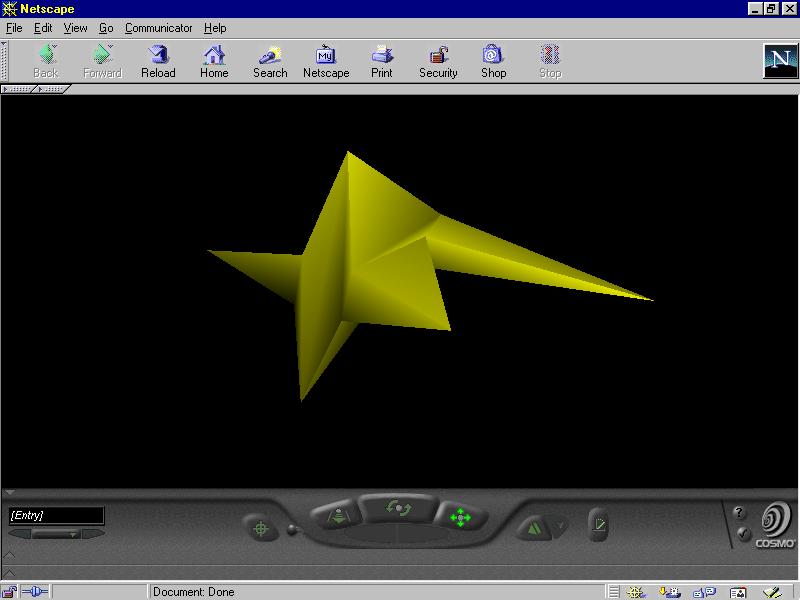
Extrusion je uvedeno v následujícím příkladě:#VRML V2.0 utf8
Shape {
geometry Extrusion {
creaseAngle 2
crossSection [0 5,1 1,5 0,1 –1,
0 –5,–1 –1,–5 0,–1 1]
spine [0 0 0, 0 30 0, 0 30 30]
orientation [0 1 0 0, 0 1 0 .78, 0 1 0 1.57]
scale [0 0, 1 1, 2 2]
}
appearance Appearance {
material Material { diffuseColor 1 1 0 }
}
}

Obrázek O–7: Extrusion
Uzel IndexedFaceSet (indexovaná množina ploch) definuje objekt složený z množiny polygonů. Polygony jsou konstruovány indexováním do pole bodů, čímž se může jeden bod využít hned několikrát.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFNode |
coord |
NULL |
seznam vrcholů v uzlu Coordinate |
|
SFNode |
normal |
NULL |
seznam normál v uzlu Normal |
|
|
SFNode |
color |
NULL |
seznam barev v uzlu Color |
|
|
SFNode |
texCoord |
NULL |
seznam souřadnic textury v uzlu TextureCoordinate |
|
|
field |
MFInt32 |
coordIndex |
[ ] |
posloupnos ti indexů vrcholů jednotlivých ploch (zakončené číslem –1) |
|
MFInt32 |
normaIndex |
[ ] |
posloupnosti indexů normál pro jednotlivé vrcholy či jednotlivé plochy |
|
|
MFInt32 |
colorIndex |
[ ] |
posloupnosti indexů barev pro jednotlivé vrcholy či jednotlivé plochy |
|
|
MFInt32 |
texCoordIndex |
[ ] |
posloupnosti indexů souřadnic textury pro jednotlivé vrcholy |
|
|
SFBool |
colorPerVertex |
TRUE |
barvy v parametru colorIndex se vztahují na vrcholy, jinak na plochy |
|
|
SFBool |
normalPerVertex |
TRUE |
normály parametru normalIndex se vztahují na vrcholy, jinak na plochy |
|
|
SFBool |
convex |
TRUE |
všechny plochy jsou konvexní |
|
|
SFBool |
ccw |
TRUE |
přivrácené strany všech ploch jsou zadávány proti směru hodinových ručiček |
|
|
SFBool |
solid |
TRUE |
všechny plochy jsou jednostranné |
|
|
SFFloat |
creaseAngel |
0 |
nezáporný ú hel, až do kterého jsou dvě sousední plochy považovány za oblé |
|
|
eventIn |
MFInt32 |
set_coordIndex |
změna parametru coordIndex |
|
|
MFInt32 |
set_normalIndex |
změna parametru normalIndex |
||
|
MFInt32 |
set_colorIndex |
změna parametru colorIndex |
||
|
MFInt32 |
set_texCoordIndex |
změna parametru texCoordIndex |
||
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
uzly Coordinate, Normal, Color a TextureCoordinate v příslušných parametrech |
|||
set_colorIndex, set_coordIndex,
set_normalIndex a set_texCoordIndex
V případě, ž
e do uzlu dorazí událost set_colorIndex (nastav indexy barev), která s sebou nese nové hodnoty indexů barev, změní se pole indexů do pole jednotlivých barev. Událost set_coordIndex změní pole indexů souřadnic (bodů). Událost set_normalIndex změní pole indexů normál (vektory kolmé k povrchu polygonů) a událost set_texCoordIndex nastaví nové hodnoty indexů do pole souřadnic textur.color, colorIndex a colorPerVertex
Do položky
color (barva) lze umístit pouze uzel Color, ve kterém jsou definovány barvy. Do pole color v uzlu Color se potom přistupuje pomocí pole colorIndex (index do barev).Jestliže je položka
color prázdná, bude objekt pokryt standardním materiálem. Barvy jsou použity v závislosti na parametru colorPerVertex (barva na vrchol). Pokud má parametr colorPerVertex hodnotu TRUE, platí:Když má parametr
ColorPerVertex hodnotu FALSE, platí:normal
V případě, že tato položka není prázdná, musí obsahovat uzel
Normal hodnoty jednotlivých normál. Použití normál je závislé na parametru normalPerVertex (normála pro vrchol). Parametry normalPerVertex a colorPerVertex, normal a color, normalIndex a colorIndex jsou komplementární dvojice a jejich význam si můžete podrobně prostudovat v předchozí části.Pokud je pole normal prázdné, měl by jednotlivé normály vypočítat prohlížeč. Ten ovšem pouze hádá a nemusí normály spočítat správně.
texCoord a texCoordIndex
Není–li pole texCoord prázdné, musí obsahovat uzel Texture–Coordinate (souřadnice textur). Potom jsou v tomto uzlu definovány souřadnice textur a tyto hodnoty se použijí takto:
Když je pole
texCoord prázdné, použije se standardní nanášení textur. Vypočte se bounding box (nejmenší kvádr, který obklopuje celé těleso) a jeho nejdelší strana se použije jako osa S (viz ImageTexture). A druhá největší strana se použije pro osu T.ccw, convex, creaseAngle a solid
Uzly Extrusion a IndexedFaceSet obsahují tři atributy typu SFBool. Jejich význam nemá charakter čistě geometrický, ale ocení ho především uživatelé počítačů s menším výpočetním výkonem.
Atribut ccw (counterclockwise) slouží k určení, zda jsou vektory v poli normál seřazeny. Pokud byl VRML soubor vytvářen člověkem, většinou seřazeny budou, pokud byl vytvářen počítačem, respektive pomocí nějakého modeláře, budou vektory nejspíše přeházené. Má–li atribut hodnotu TRUE, předpokládá se, že vektory jsou seřazeny a tvoří pravotočivou posloupnost (směr otáčení hodinových ručiček). V případě hodnoty FALSE se předpokládá, že posloupnost je levotočivá. Namísto automatického generování normál můžete použít uzel Normal, kde normály uvedete. Jestliže se nebude shodovat orientace normál v uzlu s deklarovanou orientací v atributu ccw, může být výsledek neurčitý.
Atribut convex indikuje, zda jsou všechny polygony objektu konvexní (TRUE). To znamená, že úsečka sestrojená mezi dvěma libovolnými body polygonu musí celá ležet v polygonu. Hodnota FALSE určuje, že polygony nejsou konvexní.
Při automatickém generování normál u uzlů ElevationGrid, Extrusion se používá hodnota atributu creaseAngle. Pokud je úhel mezi normálami dvou sousedních ploch menší než hodnota atributu creaseAngle, měly by být vypočítány normály tak, aby obě plochy byly rovnoměrně vystínovány napříč dělící hraně.
Atribut solid určuje, zda se má zobrazovat jedna či obě strany polygonu. Hodnota FALSE stanovuje, že se budou zobrazovat obě strany polygonu nezávisle na směru normály. V případě TRUE se vypočte rozdíl skalárního součinu polohy kamery a normály se skalárním součinem normály a libovolného bodu polygonu.
coord a coordIndex
Pokud není pole coord prázdné, musí obsahovat uzel Coordinate (souřadnice), ve kterém jsou umístěny souřadnice bodů jednotlivých polygonů. Počet těchto bodů není ničím omezen a ne všechny body musí být použity. V případě, že je pole prázdné, nemůžeme mluvit o nějakém objektu.
Pole coordIndex (indexy souřadnic) obsahuje indexy do pole souřadnic. Hodnota indexu představuje pořadové číslo hodnoty, která se má použít v uzlu Coordinate. Každá souřadnice představuje jeden vrchol polygonu. Protože každý polygon může být složen z různého počtu vrcholů, musí být jednotlivé polygony odděleny. Tímto oddělovačem je index s hodnotou –1. Za posledním polygonem se oddělovač uvádět nemusí. Jestliže má v poli coordIndex nejvyšší hodnotu N, musí být v uzlu Coordinate nejméně N+1 souřadnic. Indexy začínají od nuly.
Následující příklad ukazuje konstrukci čtyřbokého jehlanu pomocí uzlu
IndexedFaceSet:#VRML V2.0 utf8
Transform {
children Shape {
geometry IndexedFaceSet {
coord Coordinate { point [
1 0 0, 0 0 –1, # body postavy
–1 0 0, 0 0 1,
0 2 0 ] # vrchol jehlanu
}
coordIndex [3 2 1 0 –1, # podstava
0 1 4 –1, 1 2 4 –1,
# stěny2 3 4 –1, 3 0 4 –1]
}
}
}

Obrázek 0–8:Čtyřboký jehlan pomocí IndexedFaceSet
Pomocí uzlu IndexedLineSet se vytvoří objekt složený z lomených čar (polyline). Každá čára je definována dvěma vrcholy, které jsou umístěny v položce coord. Uzel bude z těchto bodů postupně vybírat hodnoty a sestavovat jednotlivé úsečky. Jaký bod bude z pole coord vybrán, záleží na hodnotě indexu z pole coordIndex. První bod z pole odpovídá hodnotě indexu 0. Aby bylo možné rozpoznat konec lomené čáry, uvádí se zvláštní index s hodnotou –1. Opět za poslední lomenou čárou se index –1 uvádět nemusí.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFNode |
coord |
NULL |
seznam vrcholů v uzlu Coordinate |
|
SFNode |
normal |
NULL |
seznam normál v uzlu Normal |
|
|
SFNode |
color |
NULL |
seznam barev v uzlu Color |
|
|
SFNode |
texCoord |
NULL |
seznam souřadnic textury v uzlu TextureCoordinate |
|
|
field |
MFInt32 |
coordIndex |
[ ] |
posloupnosti indexů vrcholů jednotlivých ploch (zakončené číslem –1) |
|
MFInt32 |
normaIndex |
[ ] |
posloupnosti indexů normál pro jednotlivé vrcholy či jednotlivé plochy |
|
|
MFInt32 |
colorIndex |
[ ] |
posloupnosti indexů barev pro jednotlivé vrcholy či jednotlivé plochy |
|
|
MFInt32 |
texCoordIndex |
[ ] |
posloupnosti indexů souřa dnic textury pro jednotlivé vrcholy |
|
|
SFBool |
colorPerVertex |
TRUE |
barvy v parametru colorIndex se vztahují na vrcholy, jinak na plochy |
|
|
SFBool |
normalPerVertex |
TRUE |
normály parametru normalIndex se vztahují na vrcholy, jinak na plochy |
|
|
SFBool |
convex |
TRUE |
všechny plochy jsou konvexní |
|
|
SFBool |
ccw |
TRUE |
přivrácené strany všech ploch jsou zadávány proti směru hodinových ručiček |
|
|
SFBool |
solid |
TRUE |
všechny plochy jsou jednostranné |
|
|
SFFloat |
creaseAngel |
0 |
nezáporný úhel, až do kterého jsou dvě sousední plochy považovány za oblé |
|
|
eventIn |
MFInt32 |
set_coordIndex |
změna parametru coordIndex |
|
|
MFInt32 |
set_normalIndex |
změna parametru normalIndex |
||
|
MFInt32 |
set_colorIndex |
změna parametru colorIndex |
||
|
MFInt32 |
set_texCoordIndex |
změna parametru texCoordIndex |
||
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
uzly Coordinate, Normal, Color a TextureCoordinate v příslušných parametrech |
|||
set_colorIndex a set_coordIndex
V případě, že do uzlu dorazí událost
set_colorIndex (nastav indexy barev), která s sebou nese nové hodnoty indexů barev, změní se pole indexů do pole barev. Událost set_coordIndex změní pole indexů do pole souřadnic vrcholů.coord a coordIndex
V atributu coord se může nacházet pouze uzel Coordinate, v němž jsou obsaženy jednotlivé body, které budou tvořit vrcholy lomených čar.
Pomocí indexů z pole coordIndex se vytvoří jednotlivé čáry. V poli jsou umístěna pořadová čísla vrcholů z uzlu Coordinate. Prvnímu vrcholu odpovídá index s hodnotou nula, poslednímu pak index s hodnotou N – 1, kde N je počet vrcholů.
color, colorPerVertex a colorIndex
Do položky color (barva) lze umístit pouze uzel Color, ve kterém jsou definovány barvy. Do tohoto pole se potom přistupuje pomocí pole colorIndex (index do barev).
V případě že je položka
color prázdná, bude objekt pokryt standardním materiálem. Barvy jsou použity v závislosti na parametru colorPerVertex (barva na vrchol). Pokud má parametr colorPerVertex hodnotu TRUE, platí:Když má parametr
ColorPerVertex hodnotu FALSE, platí:Jestliže je položka
color prázdná, použije se pro vykreslení všech čar barva z uzlu Material definovaná atributem emissiveColor. Není–li k dispozici ani uzel Material, použije se implicitní hodnota jeho atributu emissiveColor.VRML V2.0 utf8
Transform {
children [
Shape {
geometry IndexedLineSet {
coordIndex [
0, 1, –1, 1, 2, –1, # predni stena
2, 3, –1, 3, 0, –1,
4, 5, –1, 5, 6, –1, # zadni stena
6, 7, –1, 7, 4, –1,
0, 4, –1, 1, 5, –1, # bocni hrany
2, 6, –1, 3, 7
]
coord Coordinate {
point [
–1 1 0, –1 –1 0 # body dolni zakladny
1 –1 0, 1 1 0,
–1 1 1, –1 –1 1, # body horni zakladny
1 –1 1, 1 1 1
]
}
color Color { # barvy
color [
1 0 0, 0 1 0,
0 0 1, 1 1 0,
1 0 1, 0 1 1,
1 1 1, 1 0 0,
0 1 0, 0 0 1,
1 1 0, 0 0 1
]
}
}
}
]
}

Obrázek 0–9:Kvádr pomocí IndexedLineSet
PointSetUzel PointSet definuje množinu různobarevných bodů v prostoru. Celá množina se pak chová jako jedno těleso, takže transformace působí na všechny body současně. Velikost bodů není definována, většinou bývá rovna jednomu pixelu na obrazovce. Jednotlivé body nezpůsobují kolizi s Avatarem, nemají žádnou texturu a nejsou ani osvětleny. Jejich velikost je závislá na té které implementaci prohlížeče.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFNode |
coord |
NULL |
seznam vrcholů v uzlu Coordinate |
|
SFNode |
color |
NULL |
seznam barev v uzlu Color |
|
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
v parametru coord uzel Coordinate, v parametru color uzel Color |
|||
coord
Atribut coord je typu SFNode a může obsahovat jeden uzel. Tímto uzlem může být pouze uzel Coordinate. V uzlu Coordinate jsou umístěny souřadnice jednotlivých bodů a uzel PointSet se zpracovává v pořadí, jak jsou uzly zapsány. Jestliže je atribut coord prázdný, nebude zobrazen žádný bod.
color
Není–li tento atribut prázdný, měl by obsahovat uzel
Color. Uzel Color by měl obsahovat nejméně tolik barev, kolik je bodů v uzlu Coordinate, který je umístěn v atributu coord. Barvy budou použity v pořadí, v jakém jsou v uzlu zapsány.Je–li atribut color prázdný, použije se pro všechny body barva emissiveColor z uzlu Material. Jestliže není ani uzel Material, použije se implicitní hodnota atributu emissiveColor.
Pokud potřebujeme přiřadit geometrickému tělesu barvu, materiál nebo texturu, můžeme využít uzel
Shape. Uzel Shape ve svém těle obsahuje atribut appearance, který je typu SFNode a lze do něho umístit uzel Appearance. Tento uzel popisuje vizuální vlastnosti objektu – materiál nebo texturu a obsahuje tyto atributy:Atribut material je typu SFNode a lze do něho umístit pouze uzel Material, ve kterém se určuje např. barva, průhlednost nebo lesklost tělesa.
#VRML V2.0 utf8
Shape {
geometry Sphere { }
appearance Appearance {
material Material {
diffuseColor 1 1 0
}
}
}
Material
Uzel Material (materiál) definuje povrch pro určitý objekt. Parametry uzlu určují, jakým způsobem bude objekt odrážet světlo a jakým způsobem bude zabarven.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFFloat |
ambientIntensity |
0.2 |
světlost povrchu získaná odrazem od okolního světa, tedy bez ohledu na úhel dopadu světla na povrch |
|
SFColor |
diffuseColor |
0.8 0.8 0.8 |
barva povrchu ovlivňovaná úhlem dopadu světla na povrch |
|
|
SFColor |
specularColor |
0 0 0 |
barva světla odraženého od přímích zdrojů světla |
|
|
SFFloat |
shininess |
0.2 |
rozmazané (0.0) nebo ostré (1.0) odlesky od přímých zdrojů světla |
|
|
SFColor |
emissiveColor |
0 0 0 |
vyzařovaná barva, luminiscence; není ovlivňována žádnými zdroji světla |
|
|
SFFloat |
transparency |
0 |
průhlednost |
|
|
Ro dič: |
Appearance (parametr material) |
|||
|
Potomek: |
žádný |
|||
ambientIntensity
Atribut ambientIntesity (okolní intenzita) určuje, jak mnoho okolního světla bude objekt odrážet. Tento druh světla je závislý na počtu světel, které k němu přispívají. Každé přispívající světlo má nastaveno atribut ambientIntensity na nenulovou hodnotu. Pokud má hodnotu nulovou, pak k intenzitě okolního světla nepřispívá. Výsledná barva okolního světla se vypočte jako součin ambientIntensity a diffuseColor.
diffuseColor
Položka
diffuseColor určuje, jaká část světelného spektra se bude od objektu odrážet. Barva odraženého světla je závislá na úhlu mezi světelným zdrojem a kamerou (oko pozorovatel). V úvahu se také berou ostatní světelné zdroje a jejich barvy. Za povšimnutí stojí fakt, že implicitní hodnotou difúzní barvy je 80% bílá (čistě bílá je 1 1 1). To znamená, že pokud uvedete těleso bez určení materiálu, bude tomuto tělesu automaticky přidělena šedá barva (0,8 0,8 0,8).emissiveColor
Pokud si přejete vytvořit objekt, který bude vyzařovat světlo, např. barevná žárovka, můžete použít atribut
emissiveColor (emisní barva), která definuje barvu vyzařovaného světla.specularColor a shininess
Atributy specularColor (barva odlesku) a shininess určují vlastnosti světelných odlesků, které vzniknou odrážením prudkého světla od povrchu lesklého objektu. Když je úhel mezi povrchem a světelným paprskem přibližně stejný jako úhel mezi pozorovatelem a stejným místem na povrchu tělesa, vznikne v tomto místě odlesk. Jeho barva je závislá na barvě objektu (diffuseColor), okolního světa a barvě odlesku (specularColor).Čím větší je hodnota parametru shininess, tím je poloměr odlesku menší a přechod mezi odleskem a barvou tělesa ostřejší.
transparency
V položce
transparency (průhlednost) je definováno, jak mnoho světla bude procházet tělesem. Pokud bude atribut nastaven na hodnotu 1, veškeré světlo bude procházet tělesem, což působí jeho neviditelnost. Naopak hodnota 0 určuje, že do objektu nepronikne žádné světlo.V následujícím příkladu je demonstrováno použití průhlednosti, odlesků, vlastní barvy a implicitní nastavení na bílou barvu (kužel).
#VRML V2.0 utf8
Transform {
translation 0 –1 –5
children[
Shape {
geometry Cone {}
}
]
}
Group {
children[
Shape {
geometry Sphere {}
appearance
Appearance {
material Material {
diffuseColor .6 .6 0
ambientIntensity 0.9
shininess .9
specularColor 1 1 0
transparency 0.2
}
}
}
# na kouli sviti prime svetlo
DirectionalLight(ambientIntensity 0.5)
]
}
Způsob nanášení textury se provádí ve dvojrozměrném prostoru za pomoci souřadné soustavy. Spodní hrana obrázku odpovídá ose S a levá hrana ose T. Dolní levý roh obrázku určuje bod [0,0] a horní pravý roh odpovídá bodu [1,1].
Textury ve VRML mohou mít statický nebo dynamický charakter. Statické textury využijete prostřednictvím uzlu MovieTexture. Ucelenou představu o texturových uzlech získáte z následující tabulky.
Ve všech případech jsou textury nanášeny ve dvojrozměrném prostoru a texturu určuje obrázek, který je reprezentován polem hodnot. Hodnoty jsou chápány různě, a to v závislosti na formátu obrázku:
Ve většině grafických formátů se kanál nechápe jako průhlednost ale jako neprůhlednost, jinak řečeno alfa =1 – průhlednost.
Grafické formáty pro textury:
Dalším grafickým formátem je formát JPEG, který lze použít v uzlech
Background a ImageTexture. Pokud je obrázek ve stupních šedi, vytvoří se textura intenzit. Posledním podporovaným grafickým formátem je formát GIF, který lze použít v uzlech Background a ImageTexture. Jeho použití se řídí stejnými pravidly jako u formátu PNG.
Uzel ImageTexture (obrazová textura) definuje server, na kterém se nachází obrázek, a to zda se bude textura na povrchu opakovat.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
MFString |
url |
[ ] |
seznam adres s umístěním obrázku |
|
field |
SFBool |
repeatS |
TRUE |
povolení opakování textury ve vodorovném směru |
|
SFBool |
repeatT |
TRUE |
povolení opakování textury ve svislém směru |
|
|
Rodič: |
Appearance (parametr texture) |
|||
|
Potomek: |
žádný |
|||
url
Textura se načítá ze serveru určeného URL. Pokud je položka
url prázdná, uzel se bude ignorovat. Prohlížeče by měly podporovat grafické formáty JPG, PNG a GIF.Formát GIF by měl být podporován i s průhledným pozadím. Některé další prohlížeče také podporují formát CGM.
repeatS a repeatT
V případě, že má parametr
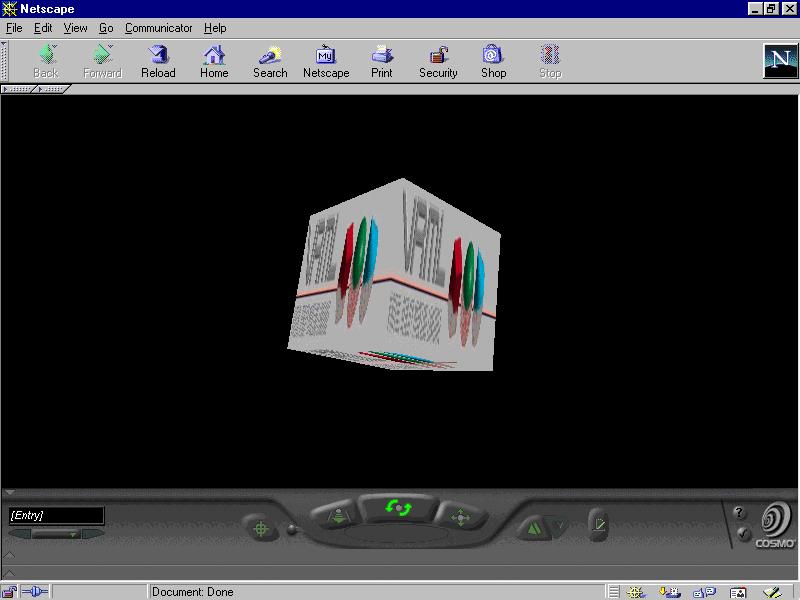
repeatS (opakuj S) hodnotu TRUE, bude se textura na objektu opakovat ve směru osy S. To znamená, že jakmile je s = 1 (konec obrázku), začne se obrázek nanášet znovu. Pokud je má hodnotu FALSE, nanášení skončí v okamžiku, kdy platí, že s = 1. Parametr repeatT je analogií parametru repeatS pro osu T.V příkladu použití uzlu
ImageTexture je naneseno logo VRML 97 na krychli o délce hrany 3 m.#VRML V2.0 utf8
Transform {
translation 0 6 0
children[
Shape {
geometry Box { size 3 3 3}
appearance Appearance {
texture ImageTexture { url ”textury/vrml97.gif”}
}
}
]
}

Obrázek O–10: Na krychli je nanesena textura v podobě loga VRML
Uzel MovieTexture (pohyblivý obrázek) definuje časově závislý uzel, který v sobě obsahuje odkaz na soubor s videozáznamem a parametry umožňující řídit běh videa a nanášení videa na objekty. Tento uzel může být také použit ke specifikování zvukového souboru pro uzel Sound. To je ovšem velmi specifický případ. V okamžiku, kdy se video zastaví, zůstane na objektu poslední obrázek videa jako textura.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
MFString |
url |
[ ] |
seznam adres s umístěním videosouboru |
|
SFTime |
startTime |
0 |
čas zahájení přehrávání |
|
|
SFTime |
stopTime |
0 |
čas ukončení přehrávání |
|
|
SFFloat |
speed |
1.0 |
rychlost přehrávání; záporná hodnota znamená přehrávání pozpátku |
|
|
SFBool |
loop |
False |
povolení přehrávání ve smyčce |
|
|
field |
SFBool |
repeatS |
TRUE |
povolení opakování textury ve vodorovném směru |
|
SFBool |
repeatT |
TRUE |
povolení opakování textury ve svislém směru |
|
|
eventOut |
SFTime |
duration_changed |
původní délka sekvence v sekundách; je vyslána pro načtení souboru do paměti |
|
|
SFBool |
isActive |
bylo zahájeno nebo ukončeno přehrávání sekvence |
||
|
Rodič: |
Appearance (parametr texture) nebo Sound (parametr source) |
|||
|
Potomek: |
žádný |
|||
Videotextura se nanáší na povrch v dvojrozměrném prostoru za pomoci souřadné soustavy.
url
Videotextura se načítá ze serveru určeného URL. Soubor na tomto serveru by měl být ve formátu MPEG, a to ve verzi MPEG1–Systems (zvuk spolu s videem) nebo ve verzi MPEG1–Video (jen video).
duration_changed
V okamžiku, kdy se celé video dostane ze serveru do počítače, vyšle se událost
duration_changed. V ní je obsažena délka celého videa v sekundách. Pokud je hodnota události rovna –1, video není ještě celé nahrané a nemělo by smysl ho přehrávat.loop, startTime, stopTime a isActive
První tři atributy patří do skupiny atributů
ExposedField a používají se k určení, kdy bude uzel aktivní či bude zastaven. Čtvrtý atribut patří do skupiny atributů eventOut a slouží jako sdělení, zda je uzel aktivní.speed
Atribut speed (rychlost) určuje, jakou rychlostí má prohlížeč videosekvenci přehrávat. Například hodnota 2 říká, že se video má přehrávat dvakrát rychleji. Tento atribut ovšem nijak neovlivní hodnotu vysílané události duration_changed. Pokud se právě video přehrává a do uzlu dorazí zpráva set_speed (nastav rychlost), bude zpráva ignorována. Záporná hodnota atribut znamená, že se video má přehrávat pozpátku.
repeatS a repeatT
V případě, že se má parametr
repeatS (opakuj S) hodnotu TRUE, bude se textura na objektu opakovat ve směru osy S. To znamená, že jakmile je s=1 (konec obrázku), začne se obrázek nanášet znovu. Má–li hodnotu FALSE, nanášení skončí v okamžiku, kdy platí, že s=1. Parametr repeatT je analogií parametru repeatS pro osu T.Uzel PixelTexture definuje texturu pomocí pole jednotlivých bodů a dvou parametrů sloužících k určení opakování v jednotlivých osách.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFImage |
image |
0 0 0 |
typ, šířka, výška a definice vzorku barevných bodů |
|
field |
SFBool |
repeatS |
TRUE |
povolení opakov ání textury ve vodorovném směru |
|
SFBool |
repeatT |
TRUE |
povolení opakování textury ve svislém směru |
|
|
Rodič: |
Appearance (parametr texture) |
|||
|
Potomek: |
žádný |
|||
repeatS a repeatT
V případě, že se má parametr
repeatS (opakuj S) hodnotu TRUE, bude se textura na objektu opakovat ve směru osy S. To znamená, že jakmile je s=1 (konec obrázku), začne se obrázek nanášet znovu. Má–li hodnotu FALSE, nanášení skončí v okamžiku, kdy platí, že s=1. Parametr repeatT je analogií parametru repeatS pro osu T.Uzel TextureCoordinate obsahuje v poli point množinu dvoj–rozměrných bodů. Každý bod je reprezentován dvěma souřadnicemi S a T.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
MFVec2f |
point |
[ ] |
seznam bodů v rovině |
|
Rodič: |
ElevationGrid a IntexedFaceSet (parametr texCoord) |
|||
|
Potomek: |
žádný |
|||
Pokud je v poli point umístěna hodnota 0 0 (s=0, t=0), znamená to, že určitému vrcholu polygonu/výšce (viz IndexedFaceSet/ElevationGrid) odpovídá bod na textuře o souřadnicích
Ve virtuálních světech lze snadno použít psaného textu. Tento text velmi připomíná reálnou podobu textu, jak jej známe z běžného života. Prakticky to znamená, že text ve virtuálním světě je plochý, namalovaný na nějakém podkladu. K tomuto účelu se používá uzel
Text. Typ písma, druh zarovnání a další parametry jsou obsaženy v uzlu FontStyle. Text|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
MFString |
string |
[ ] |
posloupnost textových řetězců |
|
SFFloat |
maxExtent |
0.0 |
nezáporná hodnota omezující maximální rozměr nápisu ve směru daném stylem písma; hodnota 0 ruší jakékoliv omezení |
|
|
MFFloat |
length |
[ ] |
seznam nezáporných délek pro každý z řetězců; hodnota 0 znamená libovolnou délku |
|
|
SFNode |
fontstyle |
NULL |
styl písma v uzlu FontStyle |
|
|
Rodič: |
Shape (parametr geometry) |
|||
|
Potomek: |
v parametru fontStyle uzel FontStyle |
|||
string
V tomto poli jsou umístěny všechny textové řetězce. Každý řetězec představuje jeden řádek textu. Nemusí však platit, že řádk
y budou pod sebou.maxExtent
Pomocí tohoto atributu lze předepsat maximální délka všech řetězců. Pokud délka nějakého řetězce přesáhne povolenou délku, pak dojde ke zhuštění napsaného řetězce. Zhuštění se provede ve směru psaného textu mezi jednotlivými znaky. U řetězců kratších než tato povolená mez k žádné úpravě nedojde.
length
Toto pole uchovává hodnoty délek jednotlivých řetězců. V případě, že psaný text je delší než tato hodnota dochází ke zhuštění textu. Naopak při kratším textu dojde k jeho natažení na danou velikost. Jestliže je v tomto poli umístěno méně hodnot, než je počet řetězců, pak je chybějící hodnota nahrazena nulou, která představuje libovolnou délku textu.
V prvním případě se jedná o parametr uzlu Text, který má samostatného
potomka, uzel FontStyle. V tomto uzlu je pak definován druh písma, jeho velikost, zarovnání a jazyk.|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
field |
SFFloat |
size |
1.0 |
kladná výška písma |
|
SFFloat |
spacing |
1.0 |
nezáporná hodnota, definující vzdálenost mezi řádky jako spacing x size |
|
|
MFString |
family |
"SERIF" |
seznam rodin písma |
|
|
SFString |
style |
"PLAIN" |
styl pro danou rodinu písma |
|
|
SFBool |
horizontal |
TRUE |
psaní ve vodorovném směru |
|
|
SFBool |
leftToRight |
TRUE |
psaní na řádku zleva doprava |
|
|
SFBool |
topToBottom |
TRUE |
psaní řádku zhora dolů |
|
|
MFString |
justify |
"BEGIN" |
hlavní a vedlejší způsob umístění textu |
|
|
SFString |
language |
"" |
dvojznaková zkratka použité abecedy |
|
|
Rodič: |
Text (parametr fontStyle) |
|||
|
Potomek: |
ž ádný |
|||
size
Atribut určuje velikost písma. Tato velikost je určena vzdáleností mezi linkou paty písma a horní linkou verzálek. Hodnota by měla nabývat kladných čísel.
spacing
Položka
spacing nastavuje vzdálenost mezi dvěma řádky textu. Jedná se o relativní vzdálenost mezi dvěma bezprostředně za sebou následujícími patami řádků textu. Skutečná vzdálenost mezi dvěma řádky pak bude spacing * size.family
Jak už napovídá název, jedná se o rodiny. V tomto případě je tím míněno rodiny druhů písem. Rozlišují se tři základní rodiny písem:
”SERIF”
patkové písmo např. TimesRoman”SANS”
bezpatkové písmo např. Arial, Helvetica”TYPEWRITER”
písmo s pevnou šířkou znaků např. CourierDále lze pak libovolně používat název typu písma dle pojmenování operačním systémem počítače. Implicitně je užívána
rodina písem ”SERIF”.style
Tímto atributem se určuje styl písma. Tato položka může nastavit pouze tyto styly:
”PLAIN”
standardní písmo”ITALIC”
skloněné písmo tzv. kurzíva”BOLD”
tučné písmo”BOLDITALIC”
kombinace dvou předchozích tzv. tučná kurzívahorizontal, leftToRight a topToBottom
Všechny tyto parametry určují směr, jakým bude napsaný text orientovaný. Mohou nabývat logických hodnot TRUE, FALSE. Parametr
horizontal udává, zda bude text psaný směrem vodorovným či svislým v hlavním směru. Dle tohoto hlavního směru se pak budou chovat další dva parametry leftToRight (zleva doprava) a topToBottom (shora dolů).justify
Jedná se o ovlivnění zarovnání psaného textu. Položka obsahuje dvě hodnoty vztahující se k hlavní resp. vedlejší ose. Hlavní osou je míněno osa rovnoběžná s linkou, na které je napsaný text. Každá z obou hodnot může nabývat čtyř různých nastavení zarovnání.
Pro hlavní osu:
BEGIN
a FIRST zarovnání dle počátkuMIDDLE
zarovnání dle středuEND
zarovnání dle konce
Pro vedlejší osu:
BEGIN
najde vnější začátek textu a posune text, aby začátek ležel na oseFIRST
najde začátek linky textu a posune text, aby začátek ležel na oseMIDDLE
najde střed textu a posune text, aby střed ležel na oseEND
najde vnější konec textu a posune text, aby konec ležel na ose
language
Definuje národní jazyk, v němž je text napsán. Používá se dvojznaková zkratka národní abecedy, užívaná v normě UniCode.
Uzel Background se používá především k simulaci exteriéru, jako je např. povrch planety. Toho lze dosáhnout poměrně jednoduchým způsobem. Stačí definovat nebe (sky), zem (ground) nebo panorama a vznikne poměrně věrohodná podoba planetární krajiny.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
MFString |
backUrl |
[ ] |
seznam adres s umístěním obrázku pro zadní stěnu obklopující krychle |
|
MFString |
bottomUrl |
[ ] |
seznam adres s umístěním obrázku pro dolní stěnu obklopující krychle |
|
|
MFString |
frontUrl |
[ ] |
seznam adres s umístěním obrázku pro čelní stěnu obklopující krychle |
|
|
MFString |
leftUrl |
[ ] |
seznam adres s umístěním obrázku pro levou stěnu obklopující krychle |
|
|
MFString |
rightUrl |
[ ] |
seznam adres s umístěním obrázku pro pravou stěnu obklopující krychle |
|
|
MFString |
topUrl |
[ ] |
seznam adres s u místěním obrázku pro horní stěnu obklopující krychle |
|
|
MFColor |
skyColor |
0 0 0 |
seznam barev pro postupné přechody na sférické obloze |
|
|
MFFloat |
skyAngle |
[ ] |
rostoucí posloupnost nezáporných úhlů, pro které jsou dány barvy oblohy |
|
|
MFColor |
groundColor |
[ ] |
sez nam barev pro postupné přechody na sférické zemi (podlaze) |
|
|
MFColor |
skyColor |
0 0 0 |
rostoucí posloupnost nezáporných úhlů, pro které jsou dány barvy země |
|
|
eventIn |
SFBool |
set_bind |
aktivování pozadí |
|
|
eventOut |
SFBool |
isBound |
pozadí se stalo aktivním nebo naopak bylo nahrazeno jiným |
|
|
Rodič: |
žádný nebo skupinový uzel (parametr children) |
|||
|
Potomek: |
žádný |
|||
|
Zvláštnost: |
V každém okamžiku je z více uzlů tohoto typu aktivní právě jeden |
|||
set_bind
Pokud dorazí do uzlu událost set_bit s hodnotou TRUE, potom se uzel přesune na první příčku zásobníku, což znamená, že se toto pozadí stane pozadím právě zobrazovaným. Když do uzlu dorazí událost set_bind s hodnotou FALSE, pak se tento uzel odstraní z vrcholu zásobníku a přestane se zobrazovat.
skyColor
Atribut skyColor (barva oblohy) určuje barvy oblohy, a to při určitých úhlech pohledu. První položka definuje barvu oblohy na horizontu, poslední položka určuje barvu v nadhlavníku.
skyAngle
Každá barva oblohy (atribut
skyColor) je definována jen pro určitou výseč, která je určen úhlem (angle) umístěným v tomto poli (atribut typu MFFloat). Pokud je definováno n barev oblohy, pak by v tomto poli mělo být umístěno n–1 úhlů, protože první položka implicitně definuje barvu na horizontu, tedy úhel 0 radiánů. Barva oblohy mezi dvěma hodnotami barev z pole skyColor se získá lineární interpolací.groundColor
Barvy povrchu země (
ground) se určují v poli groundColor. Každá položka v tomto poli odpovídá jedné barvě mezi dvěma úhly (definuje pole groundAngle), až na první položku, která definuje barvu přímo pod virtuální postavou (0 radiánů).groundAngle
V tomto poli jsou specifikovány úhly, mezi kterými se bude interpolovat barva, jež je určena v poli
groundColor.backUrl, bottomUrl, frontUrl, leftUrl, rightUrl a topUrl
Místo pouhé barvy můžete určit přímo texturu, která bude tvořit panorama. Panorama se skládá ze šesti částí, které jsou umístěné na pomyslné krychli. Každá textura je přidělena jedné stěně krychle. Položky
backUrl,V příkladu je prakticky ukázáno použ
ití uzlu Background. Uzel vytvoří iluzi nebe přechodem od sytě modré (0, 0,1) až po světle modrou (0,8; 0,8; 1) od horizontu až po nadhlavník (skyAngle 1,57). Dále pak vytvoří iluzi povrchu s trávou přechodem od sytě zelené (0, 1, 0) až po světle hnědou#VRML V2.0 utf8
Background {
skyColor [0 0 1, .8 .8 1] # nebe
groundColor [0 1 0, 0.8 0.4 0] # povrch
bottomUrl "obr\trava.jpg" # spodní textura
skyAngle 1.57 # interpolace od horizontu az
# pod nadhlavnik
groundAngle 1.57 # interpolace od horizontu az k
# noham uzivatele
}
Ve VRML je také možné simulovat mlhu (fog), jejíž barva (color) se přidá k barvě objektů. Intenzita přidané barvy je závislá na vzdálenosti objektu od uživatele.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFColor |
color |
1 1 1 |
barva mlhy ve složkách RGB |
|
SFString |
fogType |
"LINEAR" |
způsob houstnutí mlhy ("LINEAR" nebo "EXPONENTIAL") |
|
|
SFFloat |
visibilityRange |
0 |
seznam barev v uzlu Color |
|
|
SFNode |
texCoord |
NULL |
seznam souřadnic textury v uzlu TextureCoordinate |
|
|
eventIn |
SFBool |
set_bind |
aktivování mlhy |
|
|
eventOut |
SFBool |
isBound |
mlha se stala aktivním nebo naopak byla nahrazena jinou mlhou |
|
|
Rodič: |
žádný nebo skupinový uzel (parametr children) |
|||
|
Potomek: |
žádný |
|||
|
Zvláštnost: |
V každém okamžiku je z více uzlů tohoto typu aktivní právě jeden |
|||
color
Atribut color (barva) definuje, jakou barvu bude mlha mít. Tato barva se přidává ke všem objektům ve scéně.
fogType
Atribut fogType (druh mlhy) určuje způsob výpočtu výsledné barvy objektu. Můžete si vybrat ze dvou možných druhů. Prvním druhem je mlha zvaná LINEAR, u níž je míchaná barva přímo úměrná vzdálenosti (lineární závislost). Druhý typ je na vzdálenosti závislý exponenciálně, proto název EXPONENTIAL. Tento typ mlhy je o něco přirozenější, ale zase náročnější na výpočetní výkon.
visibilityRange
Parametr visibilityRange (rozsah viditelnosti) určuje, do jaké vzdálenosti je ještě objekt možné spatřit. Pokud uživatel tuto vzdálenost překročí, celý objekt bude již zahalen do mlhy, tedy lépe řečeno, bude mít její barvu. Pokud má atribut hodnotu 0, znamená to, že prohlížeč má uzel Fog ignorovat.
Dále je uveden uzel Fog v konkrétním provedením:
#VRML V2.0 utf8
Shape{
geometry Cone {} # kuzel
appearance
Appearance {
material Material {diffuseColor 1 1 0} # zluta barva
}
}Fog {
color 0 0 1 # modra barva
visibilityRange 2
fogType "EXPONENTIAL"
}
Uzel NavigationInfo v sobě obsahuje informace o tom, jak bude uživatel procházet virtuálním světem. Virtuální postava, která reprezentuje uživatele ve virtuálním světě, se nazývá Avatar. Právě v tomto uzlu se nastavují vlastnosti uživatelova Avatara.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
MFFloat |
avatarSize |
[0.25, 1.6, 0.75] |
trojice kladných čísel, určujících rozměry avatara: šířku (resp. její polovinu), výšku očí a výšku kolen (překonatelné překážky) |
|
SFBool |
headlight |
TRUE |
zapnutí svítilny na pomyslném čele avatara; svítilna vyzařuje plné bílé světlo, ale nepřispívá k ambientnímu osvětlení světa |
|
|
SFFloat |
speed |
1.0 |
rychlost pohybu avatara v m/s; nezáporné číslo |
|
|
MFString |
type |
["WALK", "ANY"] |
seznam povolených způsobů přesunu avatara v prostoru; možnosti: ANY, WALK, EXAMINE, FLY, NONE |
|
|
SFFloat |
visibilityLimit |
0.0 |
dohled avatara; nezáporné číslo |
|
|
eventIn |
SFBool |
set_bind |
aktivování vlastností avatara a způsobu jeho ovládání |
|
|
eventOut |
SFBool |
isBound |
uzel se stal aktivním nebo naopak byl nahrazen jiným |
|
|
Rodič: |
žádný |
|||
|
Potomek: |
žádný |
|||
|
Zvláštnost: |
V každém okamžiku je z více uzlů tohoto typu aktivní právě jeden |
|||
Uzel NavigationInfo je považován za potomka uzlu Viewpoint nezávisle na tom, kde se uzel Viewpoint v grafu scény nachází. Jakmile se stávající uzel Viewpoint mění, musí se aktuální uzel NavigationInfo stát potomkem nového uzlu Viewpoint. Tento úkon provádí prohlížeč. Když se mění stávající Navigation, musí se nový uzel stát potomkem původního uzlu Viewpoint, který obsahoval starý uzel jako potomka. Při načítání souboru se naváže první uzel NavigationInfo, který se ze souboru načte. Tento uzel se automaticky naváže a bude ovlivňovat ovládací prvky pro prohlížení.
set_bind
Pokud přijde do uzlu tato událost s hodnotou TRUE, uzel se přemístí na vrchol zásobníku všech uzlů
NavigationInfo. Jestliže je uzel na vrcholu, použije ho prohlížeč k zobrazení a nastavení ovládacích prvků uživateli a uzel 0je navázán jako následník aktuálnímu uzlu Viewpoint. Všechny nové vlastnosti se samozřejmě do nového stanoviště promítnou. Událost s hodnotou FALSE odebere uzel z vrcholu a vyšle se z uzlu událost isBound s hodnotou FALSE. Potom se naváže další uzel, který byl na zásobníku za odebíraným uzlem. Tento nový uzel se musí také vyměnit s původním uzlem Viewpoint.type
Parametr type určuje, pomocí jakých ovládacích prvků se bude uživatel ve světě pohybovat. Každý prohlížeč by měl podporovat nejméně tyto druhy:
ANY,
WALK,
EXAMINE,
FLY,
NONE.
Tyto druhy představují jednotlivé názvy skupin ovládání. Například pokud je atribut type
nastaven na hodnotu WALK, bude uživateli umožněno procházet světem v podobě chodce, který stojí nohama na podložce a má oči (kameru) v určité výšce.V případě hodnoty
ANY (nějaký) si může prohlížeč vybrat podle toho, který prohlížecí model je nejvhodnější. Tuto hodnotu také prohlížeči oznamujeme, že si může uživatel sám vybrat libovolný prohlížecí model. Když se v poli type nenachází položka ANY znamená to, že se mají zakázat všechny ostatní ovládací prvky pro procházení světem kromě uvedených v poli type. Prohlížeč by neměl ani dovolit uživateli přepnout se do ostatních prohlížecích režimů. Jestliže se položka ANY v poli nachází, prohlížeč by měl poskytnout některou z prohlížecích metod a do ostatních by měl uživateli povolit se přepnout. První prohlížecí metodou, která se objeví uživateli na monitoru, bude první specifikovaný model v poli type.Hodnota WALK (chodit) je určena pro model, kdy se svět prochází pěšky nebo v nějakém vozidle po povrchu. Uživatelův Avatar musí vědět, která rovina určuje povrch, aby se dokázal na tuto rovinu postavit. Normála k povrchu by měla být rovnoběžná s osou Y, aby se zajistilo, že objekty mají výšku v kladném směru osy Y. V tomto prohlížecím modelu by měl prohlížeč striktně dodržovat kontrolu kolizí.
Model FLY (letět) je srovnatelný s modelem WALK s tím rozdílem, že mohou být ignorovány přepínače gravitace (gravity) a sledování povrchu (terrain following). V tomto prohlížecím modelu by měl prohlížeč striktně dodržovat kontrolu kolizí.
Model EXAMINE (zkoumat) je určen k prohlížení určitého objektu ze všech stran. Tato podmínka nemusí být nutně splněna prohlížečem, některé prohlížeče tento režim zjednodušily. V lepším provedení se Atavar otáčí okolo středu zkoumaného objektu, v zjednodušeném provedení se Atavar otáčí okolo středu souřadné soustavy.
Model NONE (žádný) odebere všechny ovládací prvky a dovolí uživateli procházet světem pouze pomocí prvků ve VRML světě (přenášení, pohyb mezi stanovišti).
V případě položek WALK, FLY, EXAMINE nebo NONE (ne ANY) nebo jejich kombinace by měl být implementován plynulý přechod mezi dvěma stanovišti. Tento přechod lze uskutečnit přímo v prohlížeči.
Každý prohlížeč si může vytvořit svůj vlastní prohlížecí model. Jeho název musí být specifický, aby se předešlo možným komplikacím.
speed
Parametr speed (rychlost) definuje rychlost v metrech za sekundu, jakou se bude Avatar pohybovat světem. Přestože může být rychlost měněna jak uživatelem, tak prohlížečem, tato hodnota představuje implicitní hodnotu. Pokud se uživatel nachází v prohlížecím modelu EXAMINE, jeho rychlost by neměla ovlivnit rychlost, s jakou se bude Avatar otáčet. Ovšem změna měřítka (scaling), která se zdědí z rodičovských uzlů, bude ovlivňovat hodnotu rychlosti. Hodnota rychlosti by měla být kladná, v případě, že je nulová, jedná se o statickou pozici. V této pozici se Avatar může pouze otáčet na místě. Jestliže je prohlížecí model NONE, nemá tento atribut žádný význam.
avatarSize
Atribut avatarSize (Avatarova velikost) určuje "tělesné" proporce uživatelova Avatara. V tomto poli je umístěno několik hodnot. První hodnotou je minimální vzdálenost mezi polohou Avatara a objektem, při které ještě nedochází ke kolizi. Druhou hodnotou je Avatarova tělesná výška, respektive výška nad povrchem, v jaké se pohybuje uživatelova kamera. Třetí hodnotou by měla být výška nejvyššího objektu, na který může Avatar vystoupit. Tato hodnota se používá např. ke konstrukci schodů. Všechny tři hodnoty mohou být ovlivněny transformací scale uvnitř rodičovského uzlu Viewpoint. Transformace posunu a otočení nezmění hodnoty pole avatarSize.
visibilityLimit
Tento atribut určuje vzdálenost, kam až je uživatelův Avatar schopen dohlédnout. Všechny geometrické objekty za touto hranicí nebudou zobrazeny. V případě, že má atribut hodnotu 0, dohlédne až do nekonečna. Hodnota atributu musí být nutně záporná.
Atributy speed, avatarSize a visibilityLimit jsou ovlivňovány transformací scale, a to z právě navázaného uzlu Viewpoint. Pokud není navázán žádný uzel Viewpoint, parametry se vztahují ke globálním souřadnicím. Tím je umožněno automatické přizpůsobení v okamžiku navázání na uzel Viewpoint s transformací scale.
headlight
Atribut headlight (čelní světlo) říká prohlížeči, zda má rozsvítit světlo, které svítí směrem rovnoběžným se směrem pohledu Avatara. To si lze představit asi tak, jako by měl Avatar na čele lampičku, kterou svítí na cestu vpřed. Jestliže má atribut hodnotu TRUE, světlo bude zapnuté a mělo by mít nastaveny následující parametry: intensity = 1, color = (1 1 1), ambientIntensity = 0 a direction = (0 0–1). V případě hodnoty FALSE bude světlo vypnuté.
Uzel Viewpoint definuje stanoviště, ze kterého uživatel pozoruje scénu. Uzel patří ke skupině vázaných uzlů a v důsledku toho zde musí existovat zásobník těchto uzlů. Pokud je uzel umístěn na vrcholu zásobníku, je aktivní a uživatel se právě nachází v jim definovaném stanovišti.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
MFFloat |
fieldOfView |
0.785398 |
zorný úhel v rozsahu (0, π) |
|
SFVec3f |
position |
0 0 10 |
poloha avatara v libovolných souřadnicích |
|
|
SFRotation |
orientation |
0 0 1 0 |
natočení avatara podle osy a úhlu; osa se zadává vektorem s hodnotami v rozsahu [–1,1], úhel je libovolný |
|
|
SFBool |
jump |
TRUE |
povolení plynulého přechodu na stanoviště |
|
|
field |
SFString |
description |
" " |
jméno stanoviště uváděné prohlížečem |
|
eventIn |
SFBool |
set_bind |
aktivování stanoviště, tj. umístění avatara do dané polohy a orientace |
|
|
eventOut |
SFTime |
bindTime |
čas aktivace stanoviště |
|
|
SFBool |
isBound |
stanoviště se stalo aktivním nebo naopak bylo nahrazeno jiným stanovištěm |
||
|
Rodič: |
žádný nebo skupinový uzel (parametr children) |
|||
|
Potomek: |
žádný |
|||
|
Zvláštnost: |
V každém okamžiku je z více uzlů tohoto typu aktivní právě jeden |
|||
Ve velmi rozsáhlém světě potřebujete mnohdy uživateli ukázat několik důležitých míst. Aby se na tato místa uživatel dostal, musí se na ně nějakým způsobem upozornit, např. nápisem na zdi nebo několika šipkami, které uživatele vedou. Tento způsob je poněkud pracný a např. šipek si uživatel nemusí pokažd
é všimnout. Právě pro tento případ připravili autoři VRML uzel Viewpoint, u kterého stačí definovat parametry stanoviště a uživateli se v prohlížeči zobrazí jeho název (description). Pak si již uživatel pouze vybere některé ze stanovišť a prohlížeč s ním prolétne celou scénu až na příslušné místo.Uzel Viewpoint podléhá rodičovským transformacím, které ovlivňují jeho atributy. Praktické důsledky mohou být až prapodivné, protože objekty, které se z jednoho stanoviště zdají být zkosené nebo zvětšené, se mohou z jiného jevit normálně a jiné objekty mohou v tomto stanovišti zase vypadat deformovaně.
Na stanoviště se lze také přenést pomocí uzlu Anchor, jestliže má uzel ve svém atributu url umístěno např. .../budova.wrl#Vchod a uživatel aktivuje uzel, přenese se na stanoviště v souboru budova na stanoviště s názvem "Vchod".
Pokud je v parametru url uveden pouze název stanoviště
url "#Vchod",
je stanoviště ve stejném souboru, jako se nachází uživatel. Na stanoviště se může také odkazovat přímo URL v některém HTML d
okumentu:<A HREF="http://.../vrml/budova.wrl#Vchod">Muj dum</A>
set_bind a isBound
Přijde–li do uzlu událost
set_bind s hodnotou TRUE, uzel se přemístí na vrchol zásobníku všech uzlů Viewpoint. Pokud je uzel na vrcholu, použije ho prohlížeč k zobrazení scény z daného stanoviště. Událost s hodnotou FALSE odebere uzel ze zásobníku a vyšle z uzlu událost isBound s hodnotou FALSE. Jestliže byl uzel na vrcholu, naváže se další uzel, který byl na zásobníku za odebíraným uzlem. Nový uzel definuje nové stanoviště, do kterého se uživatel přenese. V okamžiku, kdy se uzel dostane na vrchol zásobníku, vyšle událost isBound s hodnotou TRUE.bindTime
Událost bindTime se z uzlu vysílá, pokud se uzel právě navazuje, nebo se naopak stává nenavázaným. Tato zpráva se vysílá:
position a orientation
Atribut position určuje polohu stanoviště ve scéně. Poloha je závislá na poloze počátku lokální souřadné soustavy. Atribut orientation definuje směr, kterým se bude uživatel na scénu dívat. Tento atribut je typu SFRotation, což znamená, že si jeho pomocí lze uživatelovu kameru otočit kterýmkoliv směrem. Implicitní hodnota atributu position je 0 0 10 a atributu orientation 0 0 1 0, což znamená, že se uživatel dívá podél osy Z (záporným směrem) z bodu Z = 10 a horizont mu tvoří osa X. Tento pohled se stal základem při určování intuitivních směrů. Což znamená, že "vzadu" je kladným směrem osy Z. "Nahoře" znamená kladný směr osy Y a "vpravo" je kladný směr osy X.
jump
Atribut jump umožňuje zakázat (FALSE) nebo naopak povolit (TRUE) přechod z jiného do tohoto stanoviště. Během přechodu prochází uživatel všemi objekty bez detekce kolizí a ani žádné senzory nevysílají zprávy o přítomnosti či kolizi uživatele. Tím mohou ovšem vzniknout problémy, protože nacházel–li se uživatel před přechodem např. v ProximitySensoru, musí senzor jeho odchod nějakým způsobem dát najevo. Vyšle tedy událost exitTime (čas opuštění) ve stejném okamžiku, kdy přijde do uzlu Viewpoint událost set_bind. Obdobný problém může nastat, nachází–li se cílové stanoviště v ProxomitySensoru. Senzor vyšle událost enterTime (vstupní čas) ve stejný okamžik, kdy se navázal uzel Viewpoint.
fieldOfView
Atribut fieldOfView definuje zorný úhel uživatelova pohledu ze stanoviště. Pokud je jeho hodnota malá (0,1), je vidět pouze malý výsek ze scény, ale všechny objekty jsou zvětšené. Je–li jeho hodnota naopak velká, je vidět poměrně velká část scény, ale všechny objekty jsou zmenšené.
description
V atributu description můžete několika slovy dané stanoviště popsat. Tento popis může posloužit prohlížeči k zobrazení popisu uživatelském prostředí. Jestliže u stanoviště popis chybí, většina prohlížečů toto stanoviště uživateli nenabídne.
V krátkém příkladu jsou použita pouze dvě stanoviště. První se naváže při načítání souboru a je umístěno ve stejné souřadné soustavě jako žlutá krychle. Druhé stanoviště je umístěno do transformované souřadné soustavy spolu se zelenou krychlí. V okamžiku, kdy se uživatel nachází v tom kterém stanovišti, je jeho pohled ovlivněn transformacemi souřadné soustavy, do které bylo stanoviště v souboru umístěno. Proto se mohou některé objekty z jiných soustav poněkud zdeformovat:
#VRML V2.0 utf8
Viewpoint{ # toto stanoviste se navaze hned pri cteni souboru
description "Deformovana zelena"
}Shape {
geometry Box {} # zluta krychle
appearance Appearance {
material Material {
diffuseColor 1 1 0
}
}
}Transform {
translation 3 1 1 # stred lok. soustavy je v
#[3,1,1]
rotation 0 0 1 0.78 # lok. soust. je otocena o pi/4
# okolo Z
scale 2 1 1 # X–ove hodnoty jsou
scaleOrientation 1 1 1 0.78
children [
Viewpoint{ description "Deformovana zluta"}
Shape {
geometrz Box {} # zelena krychle
appearance Appearance {
material Material {
diffuseColor 0 1 0
}
}
}
]
}
Pokud nastane nějaká kritická situace (uživatel vstoupí do místnosti), každý senzor vyšle určitou událost. Na jaké události ten který senzor reaguje, je detailně popsáno v příslušných odstavcích této kapitoly.
Mezi senzory lze vytvořit závislost. Například pokud se uživatel pohybuje ve scéně a "šlápne" na dotykový senzor, může se objevit tlačítko na otvírání dveří.
Senzory okolo uživateleSenzorem z této skupiny je TimeSensor (časový senzor). Tento senzor představuje jakýsi spouštěcí (ukončovací) mechanismus, který v určitý okamžik spustí nějakou akci. Senzor pracuje v podstatě jako časový spínač. V některých případech je třeba zjistit, zda uživatel již měl možnost vidět nějaký objekt. K tomuto účelu se používá VisibilitySensor (senzor viditelnosti).
Tento typ senzorů reaguje na událost přijaté od myši. Aby mohl být objekt senzorem, který bude reagovat na myš, musí být ve zdrojovém souboru jeho tělo společně s tělem daného senzoru v poli
children daného skupinového uzlu.Když senzory vysílají zprávy typu (
rotation nebo translation)_changed jako odezvu na aktivaci myši, je ve zprávě obsažen součet všech transformací od místa poslední aktivace. Pokud má atribut autoOffset při deaktivaci hodnotu TRUE, nastaví se atribut offset na hodnotu naposledy vyslané zprávy (rotation nebo translation)_changed a vyšle se z uzlu zpráva offset_changed s hodnotou nového offsetu. Takto se mohou změny postupně kupit a uživatel může používat senzor např. jako prostorový trackball. Atribut autoOffset s hodnotou FALSE zakazuje při deaktivaci nastavovat offset a vysílat změny offsetu z uzlu.Tento uzel slouží k nařízení jakýchsi vnitřních hodin, které se využívají k vyvolání různých dějů.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFTime |
startTime |
0 |
absolutní čas, po jehož dosažení zahájí časovač práci |
|
SFTime |
stopTime |
0 |
absolutní čas, po jehož dosažení ukončí časovač práci |
|
|
SFTime |
cycleInterval |
1 |
nezáporná délka časové smyčky; v sekundách |
|
|
SFBool |
loop |
FALSE |
povolení generování časových událostí v nekonečné smyč ce |
|
|
SFBool |
enabled |
TRUE |
povolení práce časovače |
|
|
eventOut |
SFBool |
isActive |
bylo zahájeno či ukončeno generování časových událostí časovačem |
|
|
SFTime |
time |
plynule generovaný absolutní čas |
||
|
SFTime |
cycleTime |
absolutní čas zahájení další časové smyčk y |
||
|
SFTime |
fraction_changed |
plynule generovaná poměrná hodnota uplynulého času v rámci jedné smyčky, tj.v rozsahu [0,1] |
||
|
Rodič: |
žádný |
|||
|
Potomek: |
žádný |
cycleInterval
Položka
cycleInterval (délka cyklu) je typu SFTime a slouží k nastavení délky jednoho cyklu. Tato délka se určuje v sekundách.enabled
Pokud má atribut enabled (povoleno) hodnotu TRUE, znamená to, že senzor je aktivní. Hodnota FALSE znamená, že senzor není aktivní. Tato hodnota se může během času změnit v případě, že do uzlu dorazí událost set_enabled (nastav, zda aktivní). Ta nahradí hodnotu enabled svou hodnotou.
loop
Hodnota TRUE atributu loop (smyčka) znamená, že po skončení jednoho cyklu se cyklus bude znovu opakovat. V případě hodnoty FALSE se hodiny zastaví a nebude následovat další opakování.
cycleTime
S každým novým spuštěním cyklu se vyšle událost
cycleTime (čas cyklu), která obsahuje čas, kdy se toto spuštění provedlo.fraction__changed
Účelem této události je monitorovat, jak velká část cyklu již proběhla. Číslo 0 představuje začátek cyklu a konec představuje 1. Mezi těmito okamžiky se vysílá číslo z intervalu (0,1), které odpovídá aktuální pozici.
isActive
V okamžiku, kdy se spouští hodiny, vyšle se z uzlu událost
isActive (je aktivní) s hodnotou TRUE. Zároveň s ukončením cyklu se vyšle událost isActive s hodnotou FALSE.time
Tento atribut je podobný atributu fraction_changed, ale s tím rozdílem, že se vysílá absolutní čas namísto procentuálního vyjádření.
V následujícím příkladu je ukázána funkce časového mechanismu. Pokud uživatel klikne na žlutou kouli, spustí hodiny, které odměří přesně dvě sekundy (cycleInterval = 2). V okamžiku aktivace časového mechanismu se změní barva koule na červenou. Nad koulí bude zobrazena hodnota vysílané zprávy fraction_changed, a když se hodiny zastaví, vrátí se barva koule opět na žlutou.
#VRML V2.0 utf8
Transform{
translation 0 –2 0
children[
Shape {
geometry Sphere{}
appearance
Appearance {
material DEF mujMat Material {
diffuseColor 1 1 0 # zluty material
}
}
}
DEF tlacitko TouchSensor{} # koule bude reagovat
# na stisknuti tlac. na mysi
DEF casovac TimeSensor{
cycleInterval 2
}
]
}
Shape{
geometry
DEF tabule Text {
string "Klikni na kouli!" # informace pro uzivatel, co
# ma delat
fontStyle
FontStyle {
size .5 # velikost pisma
justify "MIDDLE" # vystredene pismo
}
}
}
DEF java Script{
eventIn SFFloat input
eventIn SFBool jeAktivni
eventOut MFString outputStr # vystupni retezec pro uzel Text
eventOut SFColor outputColor # vystupni barva pro uzel
# Material
url"javascript:
function input(value){
outputStr[0]='fraction_changed'; # na prvnim radku je
# nazev atributu
outputStr[1] =value; # na druhem jeho
# hodnota
}
function jeAktivni(value){
outputColor[0] = 1; # prvni polozka je u
# zlute i u cervene 1
outputColor[2] = 0; # treti polozka je u obou 0
if (value) # a ted to zavisi na stavu
# casoveho spinace
outputcolor[1] = 0; # je aktivni: barva bude 1 0 0
#(cervena)
else
outputColor[1] = 1; # je pasivni: barva bude 1 1 0
#(zluta)
}
"
}
# takto buudou putovat udalosti:
# stiskem tlacitka se spusti cas, jako pocatek se bude brat
# cas stisku
ROUTE tlacitko.touchTime TO casovac.startTime
# vystup z casovace se prevede na vstup javascriptu
ROUTE casovac.fraction_changed TO java.input
# udalost isActive urcuje barvu koule, ale musi se zpracovat
# ve Scriptu
ROUTE casovac.isActive TO java.jeAktivni
# vysledny retezec putuje k zobrazeni do uzlu Text
ROUTE java.outputStr TO tabule.string
# vysledna barva se musi dostat k uzlu Material
ROUTE java.outputColor TO mujMat.diffuseColor

Obrázek O–11: Použití senzoru TimeSensor
Uzel VisibilitySensor se používá k detekci míst nebo objektů, které jsou v zorném poli uživatele. Uzel dá tuto skutečnost najevo pomocí, jejichž zásluhou mohou být spuštěny další akce, např. spuštění animace.
Pokud se ve scéně vyskytne několik senzorů najednou, pracuje každý senzor nezávisle na ostatních. To platí i při několikanásobné detekci, posílání a přijímání zpráv. Nemůže se stát, že nějaká zpráva zabloudí k jinému senzoru.
|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFVec3f |
center |
0 0 0 |
těžiště kvádru, jehož viditelnost je sledována |
|
SFVec3f |
size |
0 0 0 |
nezáporné rozměry kvádru |
|
|
SFBool |
enabled |
TRUE |
povolení práce detektoru |
|
|
eventOut |
SFBool |
isActive |
část kvádru se objevila na obrazovce, resp. Kvádr přestal být viděn (zobrazován) |
|
|
SFTime |
enterTime |
čas, ve kterém nabude parametr isActive hodnoty TRUE |
||
|
SFTime |
exitTime |
čas, ve kterém nabude parametr isActive hodnoty FALSE |
||
|
Rodič: |
žádný |
|||
|
Potomek: |
žádný |
center a size
Těleso, které má být detektováno, určuje atribut
center a atribut size. První atribut určuje jeho střed a atribut size jeho velikost. Oba atributy jsou ovlivňovány zděděnými transformacemi od rodičů.enabled a isActive
Pomocí atributu enabled lze senzor zprovoznit nebo ho vyřadit z provozu. Pokud bude hodnota TRUE v provozu, hodnota FALSE ho z provozu vyřadí. V případě, že je senzor v provozu a do zorného pole uživatele se dostane inkriminovaný objekt, vyšle senzor zprávu isActive s hodnotou TRUE. Je–li senzor v provozu a objekt zmizí uživateli z obzoru, vyšle se zpráva isActive s hodnotou FALSE. Není–li uzel v provozu, nebude vysílat žádné zprávy.
enterTime a exitTime
Jestliže je vysílána z uzlu zpráva
isActive s hodnotou TRUE, ve stejném okamžiku se zjistí čas a vyšle se ze senzoru v podobě události enterTime (čas vstupu). Naopak v okamžiku, kdy se objekt ztratil z obzoru, vyšle se ze senzoru zpráva exitTime (čas opuštění) s hodnotou aktuálního času. Tato událost je vysílána současně s událostí isActive, ovšem pouze má–li hodnotu FALSE.V následujícím příkladu byla použita žlutá krychle jako testovací objekt pro detekci "viditelnosti". Pokud má uživatel tuto krychli vidět, bude vedle ní svítit nápis "Krychle je videt". Otočí–li se uživatel tak, aby neviděl krychli, ale aby viděl nápis, bude na něm svítit "Krychle neni vidět".
#VRML V2.0 utf8
Transform {
children [
Shape { # testovana zluta krychle
geometry Box {}
appearance Appearance {
material Material {
diffuseColor 1 1 0
}
}
}
DEF VS VisibilitySensor { # senzor zjistuje, zda uzivatel
# vidi krychli
size 2 2 2
}
]
}Transform {
translation 3 0 0
children
Shape { # napis s informaci, zda je ci
# není krychle videt
geometry
DEF TXT Text { # na pocatku se nevypisuje nic
#(chybi atribut string)
}
}
}DEF java Script{
eventIn SFBool input # prichozi zprava od senzoru
eventOut MFString output # vystupni zprava pro uzel Text
url "javascript:
function input(val){
if (val) output[0] = 'Krychle je videt';
if (!val) output[0] = 'Krychle neni videt';
}
"
}
# putovani zprav:
# senzor preda udaj je/neni videt do JavaScripu pres fci input
ROUTE VS.isActive TO java.input
# napis se preda do uzlu Text (pojmenovan TXT)
ROUTE java.output TO TXT.string

Obrázek O–12: Použití uzlu VisibilitySenzor
Tento uzel definuje vlastnosti tlačítka. Pokud je synem některého z rodičovských uzlů společně s uzlem
Shape, potom se tento uzel stává tlačítkem.|
typ parametru |
typ dat |
název |
iniciální hodnota |
význam |
|
exposedField |
SFBool |
enabled |
TRUE |
povolení práce detektoru |
|
eventOut |
SFBool |
isOver |
kurzor se dostal nad objekt nebo jej opustil |
|
|
SFBool |
isActive |
stav tlačítka pro aktivaci kurzoru se změnil |
||
|
SFTime |
touchTime |
čas uvolnění tlačítka pro aktivaci kurzoru |
||
|
SFVec3f |
hitPoint_changed |
bod na povrchu objektu, na který ukazuje kurzor, se změnil |
||
|
SFVec3f |
hitNormal_changed |
normála v bodě, který odpovídá parametru hitPoint_changed |
||
|
SFVec2f |
hitTexCoord_changed |
souřadnice textury v bodě, který odpovídá parametru hitPoint_changed |
||
|
Rodič: |
skupinový uzel, typicky Transform nebo Group (parametr children) |
|||
|
Potomek: |
žádný |
|||
|
Zvláštnost: |
objekty, které jsou citlivé na polohu a aktivitu kurzoru, jsou sourozenci tohoto uzlu |
|||
enabled
Pokud tento atribut nabývá hodnoty TRUE, pak je senzor aktivní, tzn. že bude reagovat na podněty od myši. V případě, že nabývá hodnoty FALSE, senzor nebude aktivní a objekt nebude reagovat.
hitNormal_changed, hitPoint_changed a hitTexCoord_changed
Pokud platí, že událost
isOver nabývá hodnoty TRUE, a jestliže uživatel pohybuje kurzorem, generují se události hitNormal_changed, hitPoint_changed a hitTexCoord. Průsečík mezi vrcholem kurzoru (hot spot) a objektem se předá událostí hitPoint_changed. Kolmice vztyčená v tomto bodě se předá událostí hitNormal_changed. Souřadnice bodu v případné textuře umístěné na této ploše se předají událostí hitTexCoord_changed. Všechny tři události se dále směrují standardním postupem.isActive
Jestliže umístí uživatel kurzor myši nad daný objekt a stiskne levé tlačítko, pak se generuje událost
isActive typu SFBool mající hodnotu TRUE. Tato událost je směrována uzlem ROUTE do příslušného jiného uzlu, který na tuto událost reaguje odpovídajícím způsobem.isOver
Tato událost je podobná jako isActive (je aktivní) s tím rozdílem, že uživatel nemusí stisknout žádné tlačítko. Stačí pouze umístit kurzor nad daný objekt (senzor). Tímto způsobem se vygeneruje událost isOver (je nad) typu SFBool s hodnotou TRUE. Událost se dále směruje do dalšího uzlu.
touchTime
V okamžiku, kdy je kurzor myši nad objektem a uživatel stiskne levé tlačítko myši, se zaznamená čas. Tento čas se vyšle jako událost
touchTime (čas dotyku) s hodnotou naměřeného času. Událost směruje do dalších uzlů.Tento uzel patří k nejpoužívanějším. Dovoluje totiž vytvořit z jakéhokoliv objektu tlačítko reagující na uživatelův podnět. V následujícím příkladu je tímto tlačítkem jakási protažená hvězda. Při stisku levého tlačítka se vyšle zpráva ze senzoru do časového senzoru, který bude po dobu pěti s
ekund měnit tvar tělesa.#VRML V2.0 utf8
Transform {
children[
DEF myTouch TouchSensor{} # dotykovy sensor s nazvem
# myTouch
Shape {
geometry DEF myEx Extrusion{ # hvezdicove teleso
creaseAngle 2
crossSection [ 0 5, 1 1, # body prurezu
5 0, 1 –1,
0 –5, –1 –1,
–5 0, –1 1]
spine [0 0 0, 0 30 0, 0 30 30] # draha pro tazeni
orientation [0 1 0 0, # orientace v
0 1 0 .78, # bodech drahy
0 1 0 1.57]
scale [3 3, 1 1, 2 2] # zmena meritka v bodech drahy
}
appearace Appearance {
material Material {
diffuseColor 1 1 0
} # zluta barva
}
}
DEF myInter CoordinateInterpolator{
key [0.0 0.5 1] # pro tyto tri hodnoty je
# vystup definovan v poli keyValue
keyValue [0 0 0, 0 30 0, 0 30 30 # vystup pro první
# hodnotu
0 0 0, 0 0 30, 0 30 30 # pro druhou
0 0 0, 0 30 0, 0 30 30 # pro treti
]
}
DEF myClock TimeSensor {cycleInterval 5} # delka cyklu je
# 5 s
]
}
# Putovani udalosti:
# casem kdy, uzivatel kliknul, se zapne cas. mechanismus
ROUTE myTouch.touchTime TO myClock.startTime
# pomerna cast intervalu z hodin urcuje interpolovanou hod.
ROUTE myClock.fraction_changed TO myInter.set_fraction
# interpolovana h. meni drahu v uzlu myEx (Extrusion)
ROUTE myInter.value_changed TO myEx.set_spine
Cílem této diplomové práce bylo čtenáře seznámit s jazykem VRML. Vzhledem k tomu, jakým směrem se rozvíjí informační technologie, jedná se o jazyk, který bude jistě hojně používán a dále rozvíjen.
V první části je uvedena krátká, ale dynamická historie vývoje tohoto jazyka a co v nejširší možné míře probrána syntaxe všech geometrických těles.
Druhá část se pak věnuje popisu dalších dekorativních prvků nezbytných pro vývoj virtuálního světa, jako jsou textury pozadí, stanoviště. Jsou zde také uvedeny senzory, které umožňují, aby statický svět začal dýchat.
Vzhledem k časové náročnosti při tvorbě tohoto dokumentu a podmínek při jeho vytváření, však nebylo možné zahrnout všechny prvky jazyka.
Seznam použité literatury
[1] J. Zrzavý: VRML – tvorba dokonalých www stránek
[2] J. Žára: VRML97 Laskavý prùvodce virtuálními svìty.
[3] http://sgi.felk.cvut.cz/LaskavyPruvodce/index.html
[4] http://www.VRML.org/Specifications/VRML97
[5] http://www.cosmosoftware.com
[6] http://www.intervista.com
[7] http://www.superscape.com