Parametry: finishopacity, opacity (nastavují úroveň průhlednosti hodnotami 0-100) a style (typ přechodu).
Hodnoty parametru style: 0 (jednotný přechod), 1 (lineární přechod), 2 (radiální přechod) a 3 (obdélníkový přechod).
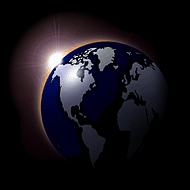
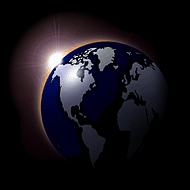
První parametr finishopacity ale nefunguje ani v Exploreru se style=0 pro jednotný přechod (pouze s hodnotami 1-3), lepší je tedy používat parametr opacity, který lze pro Firefox, Safari a Operu 9 (pro Operu 7 a 8 nikoliv) nahradit obdobnou vlastností opacity (ta totiž nemá žádný parametr na typ přechodu a implicitně je přechod jednotný vždy). Prostřední obrázek má tedy v Exploreru stejný efekt průhlednosti jako pravý obrázek ve Firefoxu, Safari a Opeře 9.
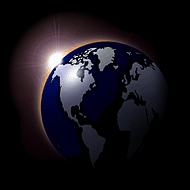
<img style="filter:alpha(finishopacity=5, style=2)" src="grafika.gif" alt="Grafika s alfa filtrem finishopacity pro Explorer" />
<img style="filter:alpha(opacity=40, style=0)" src="grafika.gif" alt="Grafika s alfa filtrem opacity pro Explorer" />
<img style="opacity: 0.4" src="grafika.gif" alt="Grafika s opacity pro Firefox a Operu" />



<img style="filter:alpha(opacity=40, style=0); opacity:0.4" src="grafika.gif" alt="Grafika s alfa filtrem opacity pro všechny prohlížeče" />

<style type="text/css">
a:hover img {filter:alpha(opacity=40, style=0); opacity:0.4}
</style>
<a href="#">
<img src="grafika.gif" alt="Grafika s hover efektem" />
</a>

<div style="width:400px; height:50px; filter:alpha(finishopacity=2,style=1)">
<h1>průhlednost u textu pro Explorer</h1>
</div>
průhlednost u textu
<h1>průhlednost u textu pro Explorer</h1>
</div>
průhlednost u textu
<h1>průhlednost u textu pro Firefox a Operu</h1>
</div>
průhlednost u textu
<h1>průhlednost u textu pro všechny prohlížeče</h1>
</div>
průhlednost u textu
<div style="filter:shadow(color=#339933, direction=45); width:220px; height:220px">
<img src="grafika.gif" alt="Grafika s filtrem shadow" />
</div>

<h1>stínovaný text</h1>
</div>
stínovaný text
<tr>
<td style="filter:shadow(color=#339933, direction=45); width:220px; height:220px">
<img src="grafika.gif" alt="Grafika s filtrem shadow" />
</td>
</tr>
</table>

|
<tr>
<td style="filter:shadow(color=#880000, direction=45)">
<h1>stínovaný text</h1>
</td>
</tr>
</table>
stínovaný text |
Poslední aktualizace:
, pepe © 2006