Přehled jednotlivých typů základního kódu webových stránek
1. Základní kostra webu, napsaná v jazyce XHTML 1.0 Transitional s
kódováním češtiny windows-1250 (lze použít také unixové iso-8859-2):
<?xml version="1.0" encoding="windows-1250"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="cs" lang="cs">
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250" />
<title>Název stránky v titulkovém pruhu prohlížeče</title>
</head>
<body>
</body>
</html>
Poznámka: v současné době bezpochyby ideální varianta pro začínajícího webmastera,
profesionál nechť si na základě svých znalostí a zkušeností ale vybere jednu ze tří následujících variant.
2. Základní kostra webu, napsaná v jazyce XHTML 1.0 Strict s kódováním windows-1250:
<?xml version="1.0" encoding="windows-1250"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="cs" lang="cs">
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250" />
<title>Název stránky v titulkovém pruhu prohlížeče</title>
<link rel="stylesheet" href="styly.css" type="text/css" media="screen" />
<link rel="stylesheet" href="styly_tisk.css" type="text/css" media="print" />
<link rel="stylesheet" href="styly_mobil.css" type="text/css" media="handheld" />
</head>
<body>
</body>
</html>
Poznámka pro profíky: tzv. xml deklarace <?xml version="1.0" encoding="windows-1250"?> v prvním řádku kódu
ale přepíná Internet Explorer 6 do nestandardního zobrazovacího "quirk" módu. Řešení tohoto problému (který se projevuje např. chybným
výpočtem velikosti blokových prvků webu) najdete v následující variantě základní kostry, úplný popis quirk módu a další možné řešení pomocí CSS hacku je na
této stránce.
Protože je pro formátování webu, napsaného v jazyce XHTML 1.0 Strict resp. XHTML 1.1. (viz dále) nutné použít jazyk CSS,
jsou v kódu také připraveny řádky na připojení externích souborů s deklarací CSS pro jednotlivá zobrazovací zařízení (<link rel ... />).
Důvodem tohoto řešení je především oddělení datové a formátovací části webu, aby bylo
možné automaticky zobrazovat strukturovaná data z jednoho dokumentu současně na různých výstupních zařízeních (monitor, tiskárna, display mobilu či PDA apod.).
Seznam povolených XHTML elementů pro tyto aktuální verze jazyka XHTML najdete na
www.w3.org/TR/xhtml11/doctype.html#s_doctype/.
3. Základní kostra webu, napsaná v jazyce XHTML 1.0 Strict s kódováním utf-8
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="cs" lang="cs">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Název stránky v titulkovém pruhu prohlížeče</title>
<link rel="stylesheet" href="styly.css" type="text/css" media="screen" />
<link rel="stylesheet" href="styly_tisk.css" type="text/css" media="print" />
<link rel="stylesheet" href="styly_mobil.css" type="text/css" media="handheld" />
</head>
<body>
</body>
</html>
Poznámka: s tímto kódováním není nutné použít xml deklaraci <?xml version="1.0" encoding="utf-8"?>, která přepíná Internet Explorer 6 do nestandardního
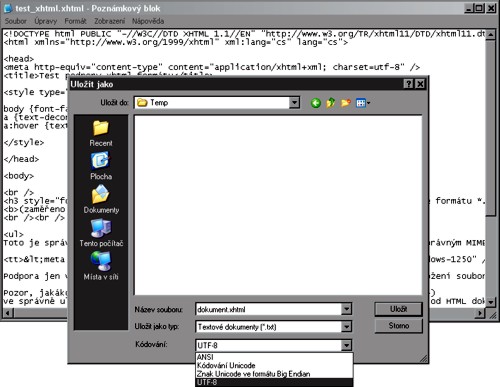
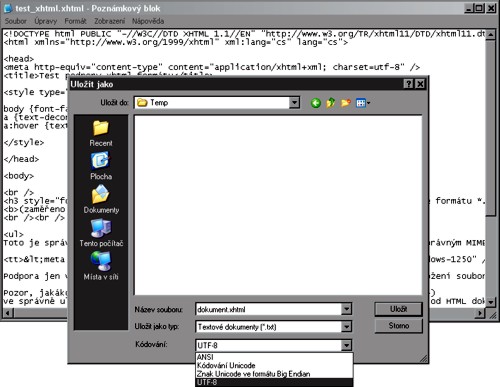
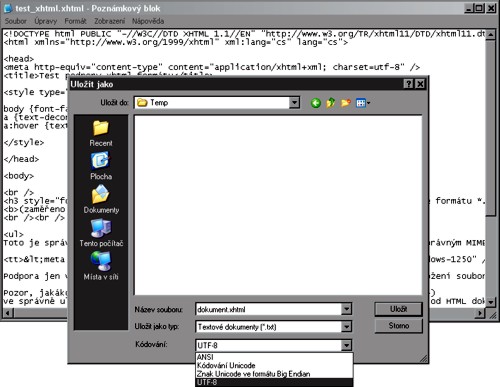
zobrazovacího "quirk" módu. Použitý HTML editor ale musí uložení dokumentu v tomto kódování podporovat! Pozor tedy na editor Golden,
který ukládá vždy do windows-1250, doporučuji např. PSPad, AceHTML, je možné použít i Poznámkový blok (viz následující obrázek). Nestačí tedy
nastavit kódování utf-8 pouze v hlavičce a dokument pak uložit ve windows-1250, místo českých znaků jsou pak v prohlížeči zobrazeny nesmysly,
pokud je použita čeština i v titulku stránky, v Exploreru se dokonce zobrazí jen prázdná stránka!

4. Základní kostra webu, napsaná v jazyce XHTML 1.1
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="cs" lang="cs">
<head>
<meta http-equiv="content-type" content="application/xhtml+xml; charset=utf-8" />
<title>Název stránky v titulkovém pruhu prohlížeče</title>
<style type="text/css">
@import url(styly.css) screen;
@import url(styly_tisk.css) print;
@import url(styly_mobil.css) handheld;
</style>
</head>
<body>
</body>
</html>
Poznámka: nejmodernější varianta. Dokumenty napsané v této verzi jazyka XHTML ale musí být uloženy přímo
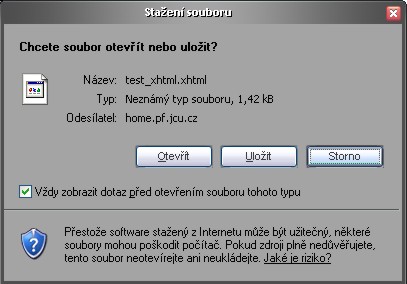
ve formátu XHTML (tedy s příponou *.xhtml), ten ale zatím nepodporuje Explorer ani ve verzi 8 a je nabídnuto pouze stažení a uložení souboru
(viz tento příklad nebo
následující obrázek). V Opeře a Firefoxu je již tento nový typ dokumentů zobrazen dobře.
Také je nutné ověřit, zda hostingový server podporuje v tomto případě povinný MIME type application/xhtml+xml, nelze použít
tradiční text/html (viz řádek <meta ... />).
Xml deklaraci <?xml version="1.0" encoding="utf-8"?> tentokrát v kódu ponecháme, prohlížečům, které XHTML formát podporují, tento
řádek nijak nevadí.
Pro připojení externích souborů s deklarací CSS je použita nová vlastnost @import,
která je již také zmíněnými dvěma "lepšími" prohlížeči podporována dobře i se specifikací výstupního zařízení (parametry screen, resp. print či handheld).
Styly ale nefungují, pokud zapomenete za deklarací @import na středník!
Seznam povolených XHTML elementů pro tuto aktuální verzi jazyka XHTML najdete na
www.w3.org/TR/xhtml11/doctype.html#s_doctype/.

5. Základní kostra webu, napsaná v jazyce XHTML 1.0 Frameset
(již nedoporučovaná, ale funkční i validní varianta pro stránky s rámy):
<?xml version="1.0" encoding="windows-1250"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="cs" lang="cs">
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250" />
<title>Název stránky v titulkovém pruhu prohlížeče</title>
</head>
<frameset>
</frameset>
</html>
6. Základní kostra webu, napsaná ve starším jazyce HTML 4.01
(zastaralá, ale stále funkční a validní varianta):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<META HTTP-EQUIV="content-type" CONTENT="text/html; charset=windows-1250">
<TITLE>Název stránky v titulkovém pruhu prohlížeče</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
7. Základní kostra webu, napsaná v jazyce HTML5
(novinka, zatím ve vývoji, zkuste např. tento test):
<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="utf-8" />
<title>Název stránky v titulkovém pruhu prohlížeče</title>
</head>
<body>
</body>
</html>
... či jen prostě v "nějakém" HTML
<HTML>
<HEAD>
<TITLE>Název stránky v titulkovém pruhu prohlížeče</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Poznámka: tato nejstarší varianta je z hlediska validity kódu zcela chybná, ale v prohlížečích bohužel stále funkční a
proto na neprofesionálních webových stránkách pro svou jednoduchost nejčastěji používaná.
Zásadní chybou je
především neuvedení použitého kódování českých znaků (ty jsou pak např. v prohlížeči Opera zobrazeny chybně, viz řádek <meta ... />
v předchozích příkladech),
dále pak absence DTD (řádek <!DOCTYPE ... >), mnohé prvky jsou pak v prohlížečích zobrazeny také chybně nebo
vůbec nefungují (např. CSS vlastnosti position:fixed či overflow:none
v Exploreru 7).