
INPUT tag, with "checkbox" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates appropriate Checkbox objects and puts these objects in the elements array of the corresponding Form object. You access a Checkbox object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
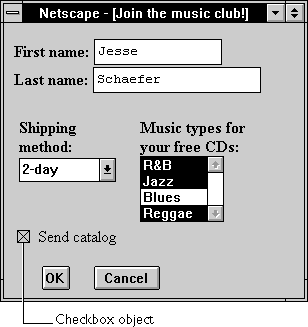
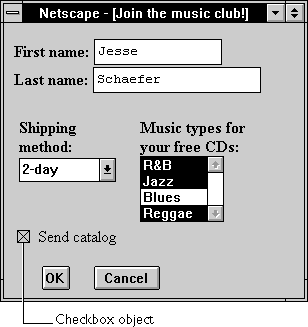
Checkbox object on a form looks as follows:

Checkbox object is a form element and must be defined within a FORM tag.
Use the checked property to specify whether the checkbox is currently checked. Use the defaultChecked property to specify whether the checkbox is checked when the form is loaded or reset.
| Property |
Description
Boolean property that reflects the current state of the checkbox.
|
|
|
|
| |
|---|
| Method |
Description
|
|
|
| |
|---|
watch and unwatch methods from Object.
<B>Specify your music preferences (check all that apply):</B>Example 2. The following example contains a form with three text boxes and one checkbox. The user can use the checkbox to choose whether the text fields are converted to uppercase. Each text field has an
<BR><INPUT TYPE="checkbox" NAME="musicpref_rnb" CHECKED> R&B
<BR><INPUT TYPE="checkbox" NAME="musicpref_jazz" CHECKED> Jazz
<BR><INPUT TYPE="checkbox" NAME="musicpref_blues" CHECKED> Blues
<BR><INPUT TYPE="checkbox" NAME="musicpref_newage" CHECKED> New Age
onChange event handler that converts the field value to uppercase if the checkbox is checked. The checkbox has an onClick event handler that converts all fields to uppercase when the user checks the checkbox.
<HTML>
<HEAD>
<TITLE>Checkbox object example</TITLE>
</HEAD>
<SCRIPT>
function convertField(field) {
if (document.form1.convertUpper.checked) {
field.value = field.value.toUpperCase()}
}
function convertAllFields() {
document.form1.lastName.value = document.form1.lastName.value.toUpperCase()
document.form1.firstName.value = document.form1.firstName.value.toUpperCase()
document.form1.cityName.value = document.form1.cityName.value.toUpperCase()
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<B>Last name:</B>
<INPUT TYPE="text" NAME="lastName" SIZE=20 onChange="convertField(this)">
<BR><B>First name:</B>
<INPUT TYPE="text" NAME="firstName" SIZE=20 onChange="convertField(this)">
<BR><B>City:</B>
<INPUT TYPE="text" NAME="cityName" SIZE=20 onChange="convertField(this)">
<P><INPUT TYPE="checkBox" NAME="convertUpper"
onClick="if (this.checked) {convertAllFields()}"
> Convert fields to upper case
</FORM>
</BODY>
</HTML>
Form, Radio
blur()
Checkbox.focus
checked property is true; otherwise, it is false.
You can set the checked property at any time. The display of the checkbox button updates immediately when you set the checked property.
Checkbox.defaultChecked
onClick event handler. The method checks the checkbox and sets toggles its value. click()
newAge checkbox on the musicForm form:
document.musicForm.newAge.click()
defaultChecked property is true; otherwise, it is false. defaultChecked initially reflects whether the CHECKED attribute is used within an INPUT tag; however, setting defaultChecked overrides the CHECKED attribute.
You can set the defaultChecked property at any time. The display of the checkbox does not update when you set the defaultChecked property, only when you set the checked property.
Checkbox.checked
focus()
focus method to navigate to a the checkbox and give it focus. The user can then toggle the state of the checkbox.
Checkbox.blur
form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
Form
handleEvent(event)
event | The name of an event for which the specified object has an event handler. |
NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Button element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
Checkbox objects, the value of the type property is "checkbox". This property specifies the form element's type. type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
VALUE attribute of the checkbox.Checkbox.checked, Checkbox.defaultChecked
Last Updated: 05/28/99 11:59:07